Progressive Web App là một ứng dụng cung cấp những tính năng tuyệt vời giúp làm cải thiện trải nghiệm người dùng khi sử dụng sản phẩm trực tuyến. PWA được phát triển nhằm mục đích giúp các ứng dụng web có thể hoạt động như các ứng dụng thực sự. Tại bài viết này, hãy cùng Công Ty Quảng Cáo Marketing Online Limoseo tìm hiểu chi tiết về Progressive Web App là gì, cách thức hoạt động của nó ra sao và tại sao nên sử dụng công nghệ này nhé.

MỤC LỤC
1.Progressive Web Apps là gì?
PWA (progressive web apps) là dạng web app được xây dựng dựa trên các công nghệ của website, nhưng mang lại trải nghiệm tương tự như Native App. Nhờ vào tính năng của service worker, manifest và https, PWA có thể hoạt động offline ngay cả khi không có mạng. Khi người dùng vào website PWA thông qua trình duyệt trên mobile, họ có thể cài đặt website PWA trong điện thoại. Sau đó, họ có thể truy cập trở lại website thông qua icon ngay trên điện thoại, tương tự như khi họ click vào một icon của native app để truy cập phần mềm vậy.
2. Progressive Web Apps hoạt động như thế nào?
Để dễ hiểu hơn có thể hiểu Progressive Web Apps là một website tổng hợp các tính năng trên. Kịch bản sẽ như sau:
- Người dùng có thể truy cập hệ thống của chúng ta thông qua trang web.
- Trình duyệt sẽ detect được Progressive Web Apps và nhắc bạn cài đặt Progressive Web Apps trên điện thoại của bạn.
- Nếu người dùng đồng ý, biểu tượng của chương trình sẽ xuất hiện trên màn hình chính và có thể được sử dụng như một ứng dụng thông thường. (Mặc dù ứng dụng vẫn hoạt động trên trình duyệt web nhưng không còn address bar của browser nữa và vẫn có thể hiển thị nếu muốn) Nếu người dùng không đồng ý, anh ta sẽ tiếp tục sử dụng nền tảng trực tuyến với trải nghiệm người dùng trực tuyến tốt hơn trước đây.
3. Mục tiêu chính của progressive web apps
Mục tiêu cuối cùng của việc cải tiến trang web thành Progressive Web App là cung cấp cho người dùng trải nghiệm mới mà hoạt động giống như ứng dụng gốc trên điện thoại mà bạn cài đặt từ AppStore hoặc PlayStore.
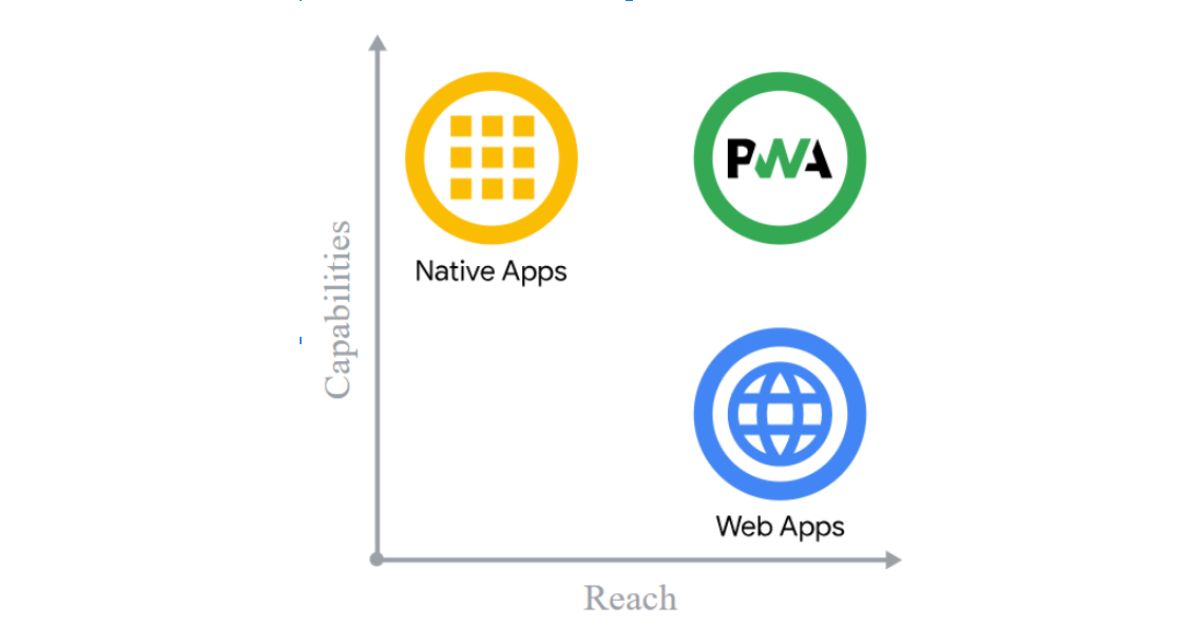
Các ứng dụng điện thoại có thể được chia thành ba loại tùy thuộc vào cách chúng được triển khai:
- Native app: Ứng dụng được viết bằng ngôn ngữ riêng cho từng nền tảng điện thoại, chẳng hạn như Java/Android, Swift/IOS.
- Web app: Đây là một hệ thống web có thể được truy cập thông qua trình duyệt.
- Hybrid app: Ứng dụng được viết bằng ngôn ngữ được sử dụng trên web (Javascript) nhưng được xây dựng trong ứng dụng gốc và được tải lên cửa hàng.
=> PWA, React Native thuộc nhóm chương trình này.
Khi nhắc đến nó, chắc hẳn bạn đã nghĩ ngay đến một web app có hỗ trợ responsive và thay đổi hình dạng theo màn hình điện thoại. Chúng ta đã làm điều này được vài năm, nhưng nó không phải là một Progressive Web App. Đừng hiểu lầm! Một số bạn cũng có thể nghĩ về một trang web tất cả trong một như Viblo. Thực tế nó vẫn chưa phải là một Progressive Web App!
Một số tính năng tôi đã đề cập trong phần trước làm phong phú chức năng web và cung cấp trải nghiệm giống như ứng dụng gốc dành cho thiết bị di động :
- Ứng dụng này cũng có thể hoạt động ngoại tuyến
- Có một biểu tượng ứng dụng trên màn hình chính
- Mở và sử dụng máy ảnh của điện thoại
- Có thể sử dụng vị trí
- Đồng bộ dữ liệu khi ứng dụng chạy nền
Những điều này khó có thể làm được trong một web thông thường. Nhưng bây giờ hầu hết các trình duyệt phổ biến đều hỗ trợ và chúng ta có thể sử dụng chúng.
3.1 Có phải Progressive Web App chỉ hỗ trợ các trình duyệt mới?
Nếu bạn còn nhớ những gì tôi đã đề cập ở trên, chúng tôi sẽ thêm các tính năng mới ở trên vào trang web của bạn để biến nó thành một Progressive Web App, có nghĩa là thêm những thứ mới chứ không phải loại bỏ chúng. Tất nhiên, chúng tôi không cần thay đổi tất cả code cũ và chúng tôi không muốn thay đổi code cũ, nhưng có một số điều quan trọng cần hiểu:
- Trang web của bạn vẫn hoạt động trên các trình duyệt cũ.
- Điều này mang lại trải nghiệm người dùng tốt hơn khi người dùng sử dụng các trình duyệt hiện đại với các tính năng mới
- Tất nhiên, một số tính năng có thể không khả dụng trên trình duyệt cũ, nhưng trang web của bạn chắc chắn sẽ hoạt động. Cũng như Universal Web, nếu bạn sử dụng một trình duyệt mới và nhấp vào một liên kết để đến một trang khác, trang web sẽ không tải lại mà chỉ hiển thị những phần cần thay đổi. Ngược lại, nếu bạn đang sử dụng trình duyệt cũ, khi click vào liên kết, trình duyệt cũ vẫn sẽ tải lại toàn bộ trang và người dùng sử dụng loại trình duyệt này sẽ không bị ảnh hưởng. Chỉ khi ai đó sử dụng trình duyệt hỗ trợ Progressive Web App thì họ mới có trải nghiệm tốt hơn.
Việc sử dụng Progressive Web App là gì? Và nó mang lại lợi ích như thế nào? Để khiến chúng ta migrate website?
4. Tại sao PWA ra đời?

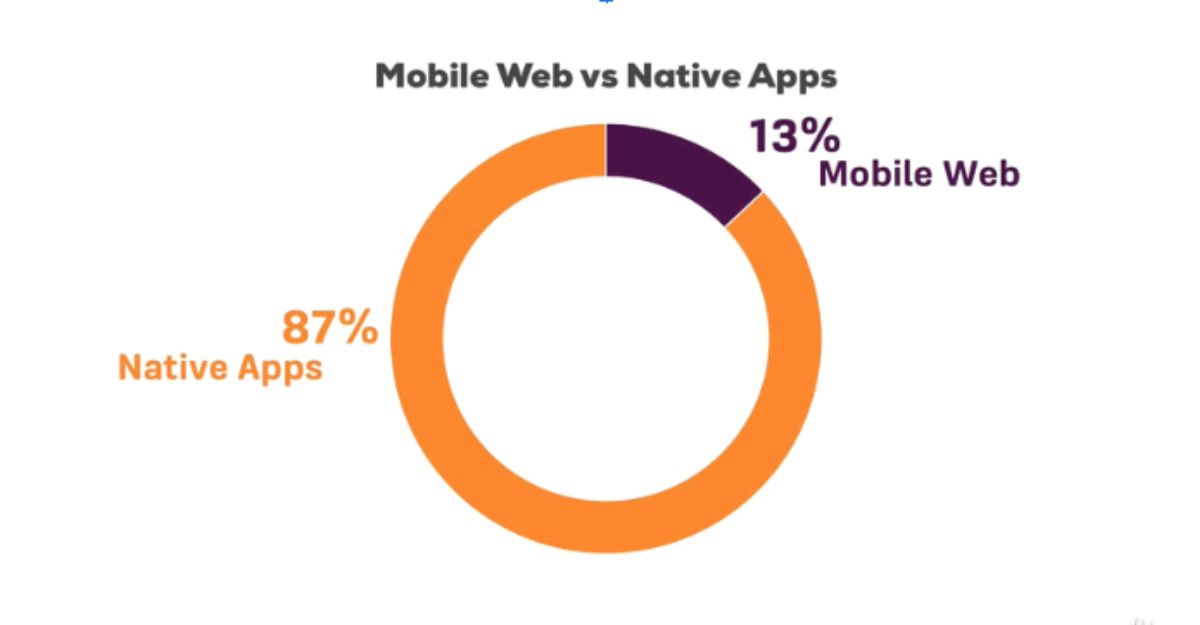
4.1 Mobile Web vs Native Apps
Hãy so sánh web di động (không phải PWA) và ứng dụng gốc trong bảng trên. Đây là một thống kê khá cũ năm 2015 của US comScore về việc sử dụng điện thoại thông minh mà chúng ta có thể sử dụng để so sánh.
Khi 87% thời gian sử dụng điện thoại thông minh được dành cho các ứng dụng gốc. Chỉ 13% mở trình duyệt để truy cập Internet. Cá nhân tôi nghĩ là do bản thân người dùng đã quen với việc sử dụng các ứng dụng được cài đặt sẵn trên điện thoại nên họ không phải đắn đo sau khi mở trình duyệt để xem URL và sử dụng nó. Thay vào đó, các biểu tượng chương trình đã được hiển thị trên màn hình chính.
Ngoài ra, một điều rất quan trọng là ứng dụng gốc có Push Notification cho điện thoại. Một cái gì đó không có sẵn trên mạng di động. Và tất nhiên, nó làm tăng sự tương tác giữa người dùng và các ứng dụng gốc. Điều này lôi kéo người dùng mở lại ứng dụng trên điện thoại của họ. Do đó, các hạn chế chức năng trên đã phát sinh khi sử dụng Progressive Web App. Nó mang đến cơ hội chia sẻ 87% chiếc bánh.

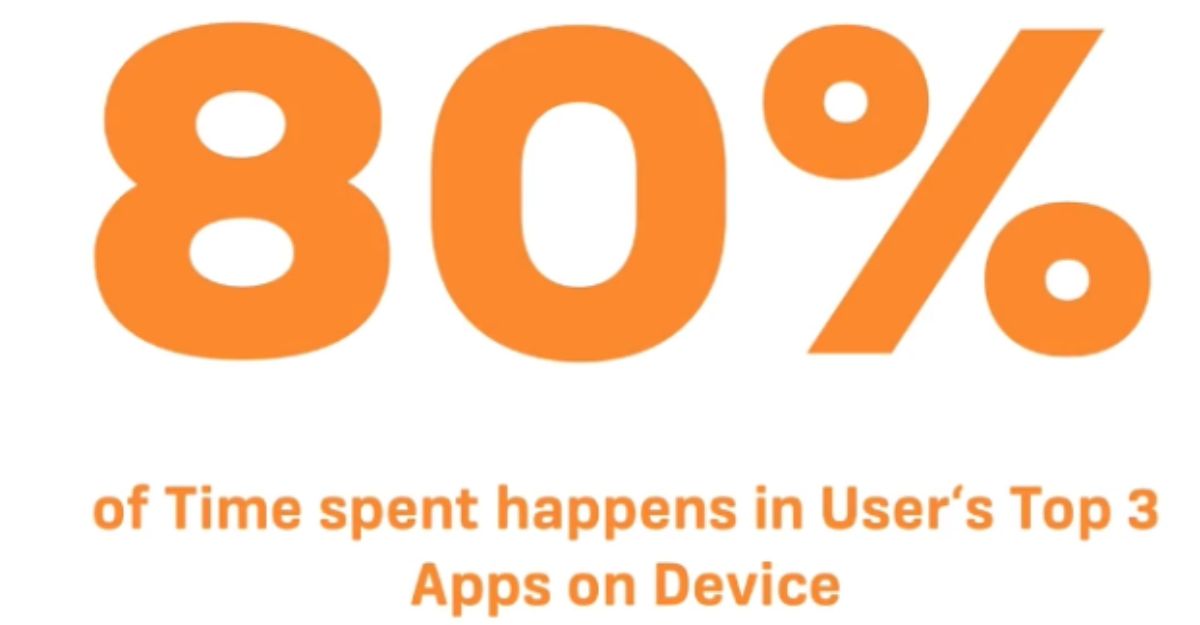
4.2 80% Thời gian điện thoại được sử dụng cho top 3 app
Mặc dù 87% thời gian của người dùng được dành cho các ứng dụng gốc, nhưng 80% thời gian đó được dành cho ba ứng dụng hàng đầu trên điện thoại. Những ứng dụng phổ biến nhất này có lẽ là Facebook, Google và Twitter. Sau đó, chỉ 20% thời gian rảnh được dành cho tất cả các ứng dụng điện thoại khác.
Một thống kê khác về top 1000 ứng dụng gốc cho thấy trong số 1000 native apps hàng đầu này có 3,3 triệu người dùng native apps nhưng có tới 8,9 triệu người dùng web. Điều này có nghĩa là một trang web sẽ tiếp cận nhiều người dùng hơn một native apps. Mặc dù với native apps, hầu như hàng tháng chúng ta không cài đặt ứng dụng mới trên thiết bị.
Làm thế nào để 80% thời gian của người dùng dành cho trang web của bạn? Progressive Web App là một giải pháp để chạy trang web của bạn dưới dạng ứng dụng nhúng trên thiết bị di động. Chủ động khuyến nghị cài đặt ứng dụng web trên điện thoại khi chúng ta online thông qua trình duyệt trên điện thoại và họ không cần phải vào PlayStore hay AppStore để tìm kiếm.
Vì vậy, PWA kết hợp các lợi ích của ứng dụng gốc với các khả năng trước đây không thể có trên web + khả năng tiếp cận số lượng lớn người dùng trên nền tảng web.

5. Chi phí phát triển
Hãy quay lại các loại ứng dụng được đề cập ở đầu bài viết: Native app, Web app và Hybrid app.
Ví dụ nếu bạn đang tự phát triển một sản phẩm, bạn sẽ cần:
- Nhà phát triển riêng để tạo phiên bản web
- Nhà phát triển riêng để tạo phiên bản Android, IOS
- Hoặc với React-Native hay Vue-Native, bạn cần một nhà phát triển chuyên tạo các ứng dụng hybrid.
Biến trang web của bạn thành Progressive Web App giúp loại bỏ nhu cầu cho một nhà phát triển khác phát triển phiên bản mobile native hoặc react-native nữa. Lưu ý rằng Progressive Web App cũng tạo biểu tượng ứng dụng và sử dụng vị trí, máy ảnh cũng như thông báo đẩy tới điện thoại của bạn. Tất nhiên, nó cũng phụ thuộc nhiều vào loại trang web. Với các dạng Business logic không phức tạp như tin tức hoặc blog. Nếu như bạn đã hiểu Progressive Web App là gì, thì chắc chắn việc sử dụng PWA là hợp lý.
Tổng kết
Từ những điều nêu trên, bạn có thể thấy Progressive Web App nhìn chung có 3 điểm chính:
- Be reliable: Tải trang ban đầu nhanh hơn và cho phép ứng dụng chạy dù ở chế độ ngoại tuyến
- Fast: Phản hồi hành động của người dùng trong ứng dụng của bạn trở lên nhanh hơn
- Engaging: Khi ứng dụng của bạn hoạt động giống như một native app, nó sẽ mang lại trải nghiệm tốt hơn.
Trên đây là những gì Công Ty Quảng Cáo Marketing Online Limoseo muốn chia sẻ. Cảm ơn bạn đã theo dõi và hy vọng các bạn đã nắm được progressive web apps là gì. Mọi thắc mắc hay góp ý các bạn vui lòng viết bình luận bên dưới, xin chân thành cảm ơn!

