Sử dụng thẻ Open Graph là một trong những kỹ thuật quan trọng trong quá trình tối ưu hóa công cụ tìm kiếm (SEO). Tuy nhiên, thực tế cho thấy không có quá nhiều người quan tâm đến công cụ này. Vì vậy, hãy cùng Công Ty Quảng Cáo Marketing Online Limoseo tìm hiểu về Open Graph là gì để có cái nhìn tổng quan về thuật ngữ này.

MỤC LỤC
1. Open Graph là gì?
Open Graph là gì? Open Graph, hay được gọi là Facebook Open Graph, được Facebook khởi xướng và áp dụng từ năm 2010. Đây là cách mà trang web của bạn giao tiếp với mạng xã hội Facebook. Open Graph giúp Facebook hiểu, tóm tắt và hiển thị nội dung của trang web thông qua các liên kết chia sẻ.
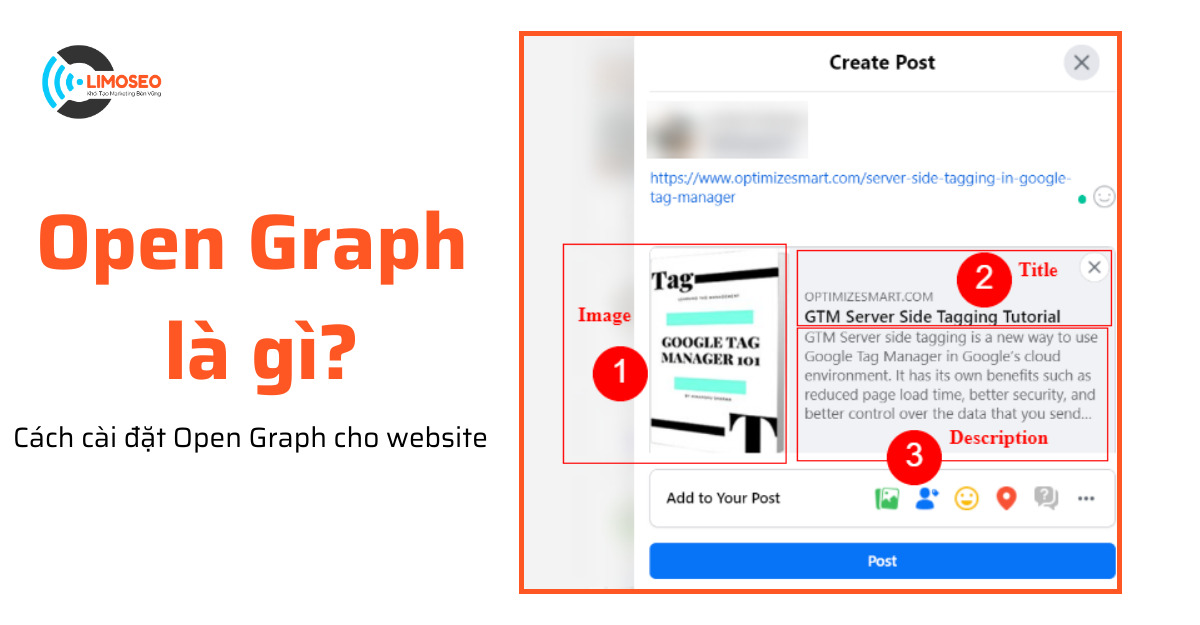
Đơn giản hơn, khi bạn chia sẻ một liên kết trên nền tảng mạng xã hội, nếu trang web của bạn sử dụng Open Graph, thì liên kết chia sẻ trên Facebook sẽ hiển thị đầy đủ hình thu nhỏ, tiêu đề và mô tả.
Để làm điều này, thẻ Open Graph xem trang web của bạn như một đối tượng có đầy đủ thuộc tính được yêu cầu bởi mạng xã hội. Tất cả các thuộc tính này phụ thuộc vào cách bạn cài đặt chúng bằng mã code hoặc plugin.
Tiếp theo, chúng ta sẽ tìm hiểu chi tiết về các loại thuộc tính trong Open Graph.

2. Các thuộc tính của Open Graph
Open Graph bao gồm các thuộc tính cơ bản sau:
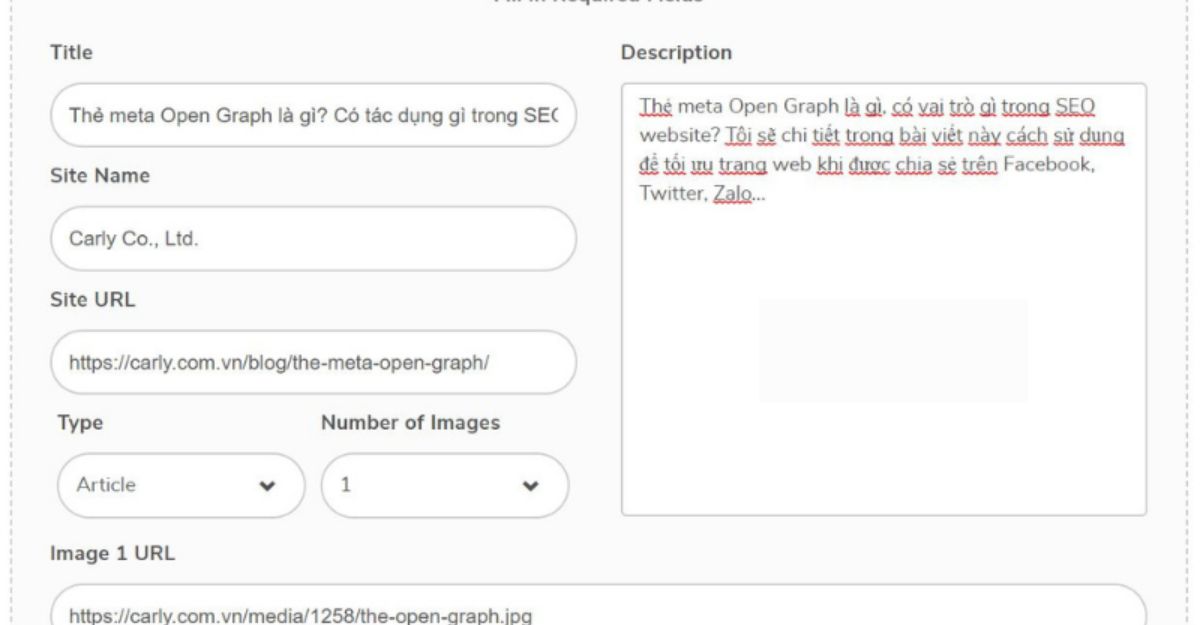
- Og:title: Đặt tiêu đề cho nội dung bài viết, với số ký tự ít hơn 95.
- Og:type: Mô tả hình thức nội dung bạn chia sẻ, chẳng hạn như video, ảnh, bài viết blog, v.v.
- Og:description: Dùng để mô tả nội dung với tối đa 297 ký tự, không yêu cầu chứa nhiều từ khóa. Thay vào đó, hãy tạo mô tả hấp dẫn và chất lượng để tăng tương tác.
- Og:image: Điểm nổi bật của bài viết của bạn, Facebook sẽ sử dụng đường dẫn hình ảnh thu nhỏ được chia sẻ và một hình ảnh nhỏ sẽ xuất hiện cùng với nội dung bạn chia sẻ.
- Og:url: Đặt URL chính (URL Canon) của trang web bạn chia sẻ để đảm bảo tất cả chia sẻ trên Facebook đều dẫn đến cùng một URL gốc mà bạn chỉ định.
- Og:site_name: Cho biết tên của trang web, nhưng không bắt buộc.
- fb:admins: Thẻ này chỉ cho Facebook biết bạn là chủ sở hữu của một fanpage và nó kết nối fanpage đó với trang web của bạn, để bạn có thể nhận được nhiều dữ liệu từ Facebook Insights.
Bây giờ bạn đã hiểu sơ qua về Open Graph, vậy chúng ta hãy tìm hiểu vai trò của Open Graph đối với trang web.

3. Tại sao trang web cần Open Graph?
Open Graph có thể không quan trọng nếu bạn chỉ chia sẻ bài viết với một người duy nhất. Tuy nhiên, nếu bạn chia sẻ nó trên các nền tảng rộng hơn và các nền tảng này sử dụng xem trước cho mỗi liên kết chia sẻ đến trang web của bạn, bạn chắc chắn muốn xem trước của mình được hiển thị một cách phong phú. Do đó, Open Graph sẽ giúp bạn thực hiện điều này một cách chuyên nghiệp, thúc đẩy người dùng nhấp chuột để xem nội dung bạn chia sẻ.
Đồng thời, các thuộc tính cơ bản của Open Graph sẽ giúp tối ưu bài viết và trang web của bạn trên các công cụ tìm kiếm.
Đặc biệt, đối với SEO, Open Graph có tác dụng theo dõi nội dung chia sẻ trên mạng xã hội, nâng cao kết quả hiển thị, tăng tỷ lệ tương tác và chuyển đổi (CTR). Vì vậy, nó có ý nghĩa quan trọng trong việc tăng cường hiệu suất SEO.
Open Graph là một yếu tố không thể thiếu đối với trang web. Trong phần tiếp theo, chúng tôi sẽ chia sẻ cách tích hợp Open Graph vào trang web.

4. Cài đặt Open Graph cho Website như thế nào?
Nếu bạn sử dụng WordPress, việc tích hợp Open Graph sẽ đơn giản hơn so với các nền tảng khác. Có hai cách để cài đặt Open Graph cho Website: sử dụng plugin hoặc thủ công.
4.1. Cài đặt Open Graph cho Website bằng plugin WordPress
Yoast SEO là một plugin WordPress SEO lý tưởng mà bạn có thể sử dụng để thêm dữ liệu Open Graph vào WordPress.
- Bước 1: Truy cập vào SEO → Social, sau đó chọn Add Open Graph metadata và bật chức năng Enable.
- URL hình ảnh: Bạn có thể thiết lập một hình ảnh mặc định, sẽ được sử dụng khi bài viết hoặc trang không có hình ảnh đại diện nào.
- Facebook Insights và Admins: Nếu bạn sử dụng trang Facebook Page và muốn thêm dữ liệu cho Facebook Insights, hãy nhập Facebook app ID của bạn. Bạn cũng có thể thay đổi dữ liệu Open Graph cho tiêu đề, mô tả và hình ảnh thu nhỏ cho trang chủ.
- Bước 2: Nhấp vào nút Save Changes để hoàn tất quá trình.
4.2. Cài đặt Open Graph cho Website bằng cách thủ công
- Bước 1: Mở tệp functions.php và cuộn xuống phía dưới để viết hàm như sau.
function doctype_opengraph($output) {
return $output . ‘
xmlns:og=”http://opengraphprotocol.org/schema/”
xmlns:fb=”http://www.facebook.com/2008/fbml”‘;
}
add_filter(‘language_attributes’, ‘doctype_opengraph’);
// Chú ý chèn vào trong thẻ <?php ?> của tệp functions.php!
- Bước 2: Sau khi hoàn thành bước đầu tiên, hàm này sẽ tự động được chèn vào thẻ <head> của trang web. Tiếp theo, thêm hàm sau.
function fb_opengraph() {
global $post;
if(is_single()) {
if(has_post_thumbnail($post->ID)) {
$img_src = get_the_post_thumbnail_url(get_the_ID(),’full’);
} else {
$img_src = get_stylesheet_directory_uri() . ‘wp-content/uploads/2019/08/open-graph-la-gi-cach-chen-vao-Website.jpg’;
}
if($excerpt = $post->post_excerpt) {
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace(“”, “‘”, $excerpt);
} else {
$excerpt = get_bloginfo(‘description’);
}
?>
<meta property=”og:title” content=”<?php echo the_title(); ?>”/>
<meta property=”og:description” content=”<?php echo $excerpt; ?>”/>
<meta property=”og:type” content=”article”/>
<meta property=”og:url” content=”<?php echo the_permalink(); ?>”/>
<meta property=”og:site_name” content=”<?php echo get_bloginfo(); ?>”/>
<meta property=”og:image” content=”<?php echo $img_src; ?>”/>
<?php
} else {
return;
}
}
add_action(‘wp_head’, ‘fb_opengraph’, 5);
- Bước 3: Thêm thẻ Open Graph.
<meta property=”og:title” content=”<?php echo the_title(); ?>”/>
<meta property=”og:description” content=”<?php echo $excerpt; ?>”/>
<meta property=”og:type” content=”article”/>
<meta property=”og:url” content=”<?php echo the_permalink(); ?>”/>
<meta property=”og:site_name” content=”<?php echo get_bloginfo(); ?>”/>
<meta property=”og:image” content=”<?php echo $img_src; ?>”/>
- Bước 4: Đăng ký Open Graph.
add_action(‘wp_head’, ‘fb_opengraph’, 5);
- Bước 5: Gắn hàm này vào hook để tự động chèn các thẻ Open Graph vào thẻ <head>.
Bây giờ bạn đã hiểu quy trình thêm Open Graph là gì, tuy nhiên, có một số lưu ý quan trọng trong quá trình thực hiện.

5. Các lỗi thường gặp khi chèn Open Graph
Dưới đây là một số lỗi phổ biến:
5.1. Hình ảnh không hiển thị khi chia sẻ liên kết Website WordPress trên Facebook
Đôi khi, dù đã tích hợp Open Graph, trang web của bạn vẫn không hiển thị hình ảnh, mô tả hoặc tiêu đề khi chia sẻ liên kết lên Facebook. Nguyên nhân là do bots của Facebook không thể kết nối với trang web của bạn khi thu thập dữ liệu. Điều đáng lo ngại hơn là Facebook sẽ lưu lại kết quả này trong thời gian dài.
Để khắc phục lỗi này, bạn có thể thực hiện các bước sau:
- Bước 1: Truy cập trang Sharing Debugger của Facebook. Dán liên kết cần sửa lỗi vào Sharing Debugger → Debug.
- Bước 2: Sau khi quá trình Debug hoàn tất, nhấn nút Scrape Again.
Chờ một vài giây để bots của Facebook thu thập lại dữ liệu. Nếu trang web đã tích hợp Facebook Open Graph, lỗi sẽ được khắc phục hoàn toàn.
5.2. Lỗi Incorrect Open Graph Tags
Đây là lỗi không nhận diện được các thẻ og hoặc hiển thị thông tin og không chính xác. Để khắc phục lỗi này, bạn có thể làm theo các bước sau:
- Bước 1: Đảm bảo trang web đã định nghĩa các thẻ og title, og description và og image.
- Bước 2: Truy cập đường dẫn https://developers.facebook.com/tools/debug/og/object/ để kiểm tra trạng thái của bài viết trong cơ sở dữ liệu của Facebook. Dán các liên kết cần xử lý lỗi vào ô URL, sau đó nhấn Debug.
- Bước 3: Cuộn xuống cuối trang và nhấp vào liên kết “Trình gỡ lỗi đối tượng” trong phần Open Graph để chuyển sang trang gỡ lỗi. Tiếp tục nhấn “Tìm nạp thông tin trích xuất mới” để Facebook nạp lại dữ liệu. Thực hiện các bước xử lý lỗi dựa trên thông báo cho đến khi lỗi được khắc phục hoàn toàn.
- Bước 4: Sau khi Facebook cập nhật thông tin mới, bạn có thể chia sẻ bài viết với đầy đủ thông tin về hình ảnh, tiêu đề và nội dung.
Chia sẻ thông tin trên các mạng xã hội như Facebook đã trở thành một xu hướng trong lĩnh vực marketing nói chung và SEO nói riêng. Bài viết trên từ Công Ty Quảng Cáo Marketing Online Limoseo là kết quả của kinh nghiệm sử dụng công cụ Open Graph, hy vọng nó giúp bạn hiểu tổng quan về Open Graph là gì và cải thiện các vấn đề hiện có.

