Trong lĩnh vực thiết kế đồ họa và trải nghiệm người dùng (UX/UI), Figma là một trong những công cụ phổ biến nhất được sử dụng ngày nay. Được phát triển bởi Figma, Inc., Figma là một ứng dụng trực tuyến cho phép các nhà thiết kế, nhà phát triển và các thành viên trong nhóm làm việc chung truy cập và làm việc trên các bản thiết kế và tài nguyên khác nhau cùng một lúc. Trong bài viết này, Công Ty Quảng Cáo Marketing Online Limoseo sẽ giúp bạn khám phá về Figma là gì và tại sao nó trở thành một công cụ thiết kế đồ họa quan trọng trong ngành công nghiệp hiện nay.
MỤC LỤC
1. Figma là gì?
Figma là gì? Figma là một ứng dụng trực tuyến, nghĩa là không cần tải xuống và cài đặt phần mềm trên máy tính của bạn để sử dụng. Thay vào đó, bạn có thể truy cập Figma thông qua trình duyệt web của mình. Điều này giúp việc sử dụng Figma trở nên dễ dàng và tiện lợi hơn, đặc biệt khi bạn cần truy cập và chỉnh sửa các tài nguyên thiết kế từ xa.

2. Ưu điểm nổi bật của Figma
Ngoài việc cung cấp bộ công cụ miễn phí, Figma còn có nhiều lợi ích đáng chú ý khác:
- Khả năng tương thích đa nền tảng: Figma có thể hoạt động trên nhiều hệ điều hành khác nhau như Windows, Linux, MacOS,…. Điều này đảm bảo rằng Figma là một công cụ thiết kế dễ truy cập và sử dụng mà không gặp rào cản.
- Hỗ trợ làm việc nhóm: Figma là công cụ lý tưởng để làm việc nhóm, cho phép thành viên tương tác dễ dàng với nhau. Tất cả thành viên trong file sẽ được hiển thị avatar và các thay đổi trong file cũng được cập nhật tức thì, giúp bạn dễ dàng theo dõi quá trình thiết kế. Tính năng làm việc nhóm của Figma có thể được so sánh với Google Docs hoặc Google Sheets, cho phép thành viên có quyền truy cập, chỉnh sửa và thêm vào file tài liệu.
- Chia sẻ file nhanh chóng và đơn giản: Khi hoàn thành sản phẩm, bạn có thể dễ dàng sao chép liên kết và gửi cho mọi người. Bạn có thể thiết lập quyền chỉnh sửa để người dùng có thể xem thiết kế ngay khi bạn chia sẻ.
- Phản hồi nhanh chóng thông qua tính năng thiết kế và prototyping: Các bình luận trong file thiết kế sẽ thông báo qua email hoặc Slack cho người sở hữu và bạn có thể xem và ghi lại ý kiến đóng góp để hoàn thiện thiết kế một cách nhanh chóng và chính xác. Hơn nữa, bạn có thể chỉnh sửa ngay lập tức dựa trên các ý kiến để phù hợp với yêu cầu của chủ website.
- Lưu trữ trên điện toán đám mây: Toàn bộ thiết kế được lưu trữ trên hệ thống điện toán đám mây. Điều này đảm bảo rằng nếu bạn bị mất kết nối hoặc gặp sự cố với thiết bị, bạn có thể khôi phục dữ liệu trên Figma chỉ với vài thao tác đơn giản. Ngoài ra, người dùng cũng có thể phân loại lưu trữ để quản lý dễ dàng và tránh rủi ro không mong muốn.
- Kho plugin đa dạng: Figma cung cấp một kho plugin đa dạng, đáp ứng hầu hết nhu cầu của người dùng hiện nay. Kho plugin của Figma thậm chí có thể tương đương với Sketch nhưng ít lỗi hơn.
- Tích hợp sẵn Prototyping: Figma tích hợp sẵn chức năng Prototyping, cho phép người dùng truy cập, xem và tái sử dụng các thành phần trong nhiều dự án khác nhau. Bạn không cần sử dụng các công cụ prototyping bên ngoài như Marvel, Invision hoặc xuất ra file hình để chia sẻ với các bên liên quan.
- Phiên bản lưu trữ: Figma tích hợp sẵn chức năng Phiên bản lưu trữ, cho phép bạn lưu trữ lại bất kỳ lúc nào mà không cần lo lắng về việc theo dõi phiên bản.

3. Các ứng dụng phổ biến của Figma là gì?
Figma cơ bản là một công cụ đa dụng, có thể đáp ứng mọi nhu cầu từ việc thiết kế các sản phẩm số cho đến thiết kế UX/UI. Các ứng dụng phổ biến của Figma cơ bản bao gồm:
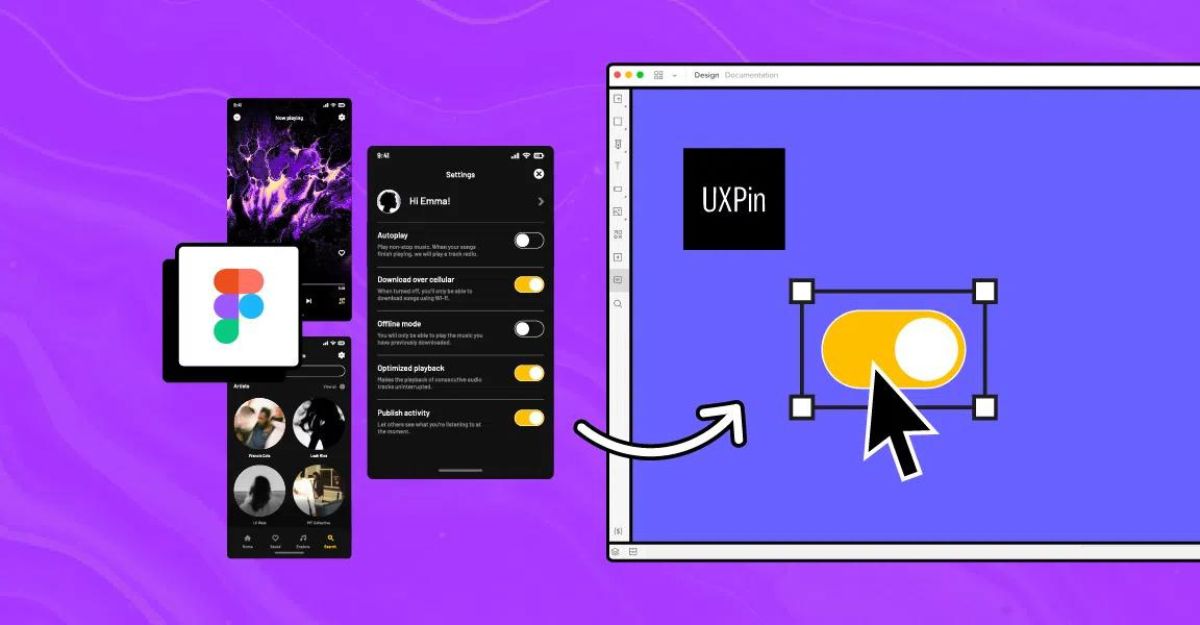
- Thiết kế tạo mẫu (Prototype Figma design)
- Thiết kế khung dây website (Wireframe)
- Thiết kế giao diện ứng dụng di động (Mobile app)
- Thiết kế các bài đăng trên mạng xã hội

4. Những vị trí nào có thể cần sử dụng Figma?
Figma, mặc dù là một công cụ thiết kế, không chỉ dành riêng cho các nhà thiết kế.
Với tính tương tác cao, Figma thường được sử dụng để tạo “giao diện chung” cho các dự án thiết kế UX/UI. Do đó, bất kỳ ai tham gia vào dự án, từ nhà thiết kế, nhà phát triển front-end/back-end cho đến CTO, đều có thể học cách sử dụng Figma miễn phí để cải thiện quá trình làm việc nhóm.

5. Lợi ích khi thiết kế bằng Figma
Khi sử dụng Figma miễn phí để thiết kế, bạn sẽ tận hưởng nhiều lợi ích như sau:
- Không bị ràng buộc (constraint) khi thay đổi kích thước khung (frame) của website.
- Xem trước (preview) thiết kế trực tiếp trên điện thoại thông qua ứng dụng Figma Mirror một cách nhanh chóng.
- Tăng tính đồng bộ cho thiết kế nhờ tính năng điều chỉnh nudge mặc định.
- Dễ dàng dán ảnh từ clipboard trực tiếp vào hình dạng (shape).
- Đo khoảng cách giữa hai đối tượng bằng cách giữ phím Alt/Option và di chuột qua đối tượng khác.
- Thay đổi các đối tượng có cùng thuộc tính một cách thuận tiện.
- Cung cấp nhiều phím tắt tiện lợi.
- Đổi tên hàng loạt các layer nhanh chóng và dễ dàng.
Với sự phát triển nhanh chóng và tính năng đa dạng, Figma đã trở thành một công cụ quan trọng trong lĩnh vực thiết kế đồ họa và UX/UI. Các tính năng của Figma giúp cho các nhà thiết kế, nhà phát triển và thành viên trong nhóm làm việc chung tạo ra các bản thiết kế đẹp và chuyên nghiệp một cách nhanh chóng và dễ dàng mà bạn đã tìm hiểu ở trên từ bài viết Figma là gì của Công Ty Quảng Cáo Marketing Online Limoseo. Nếu bạn đang tìm kiếm một công cụ hiệu quả để thiết kế đồ họa và UX/UI, hãy thử sử dụng Figma và khám phá những tính năng tuyệt vời mà nó mang lại.

