Slice Tool trong Photoshop đóng vai trò như một trợ thủ đắc lực, giúp đơn giản hóa quy trình cắt và tối ưu hóa các phần riêng biệt của giao diện web thành các ảnh riêng lẻ. Công Ty Quảng Cáo Marketing Online Limoseo sẽ hướng dẫn bạn cách sử dụng Slice Tool trong Photoshop.
MỤC LỤC
1. Slice Tool là gì?
Slice Tool là một công cụ trong Photoshop được sử dụng để cắt các phần riêng biệt của một thiết kế web thành các ảnh riêng lẻ. Điều này hữu ích cho việc tạo các trang web vì nó cho phép bạn lưu mỗi phần của trang web dưới dạng một tệp riêng biệt, có thể được tối ưu hóa cho mục đích sử dụng cụ thể.
Ngoài ra, Slice Tool không còn được phát triển tích cực trong các phiên bản Photoshop mới hơn. Adobe khuyến khích sử dụng các phương pháp khác để tạo trang web, như CSS và HTML. Tuy nhiên, Slice Tool vẫn là một công cụ hữu ích cho những người cần tạo trang web đơn giản hoặc cần tương thích với các phiên bản Photoshop cũ hơn.

2. Cách sử dụng Slice Tool trong Photoshop
Slice Tool trong Photoshop là công cụ hữu ích để cắt các phần trong tệp thiết kế thành các ảnh riêng biệt, thường được sử dụng để tạo giao diện web. Dưới đây là hướng dẫn cách sử dụng Slice Tool trong Photoshop cơ bản:
2.1. Chuẩn bị:
- Mở tệp thiết kế trong Photoshop.
- Đảm bảo bạn đã lưu tệp ở định dạng phù hợp, ví dụ như PSD hoặc PNG.
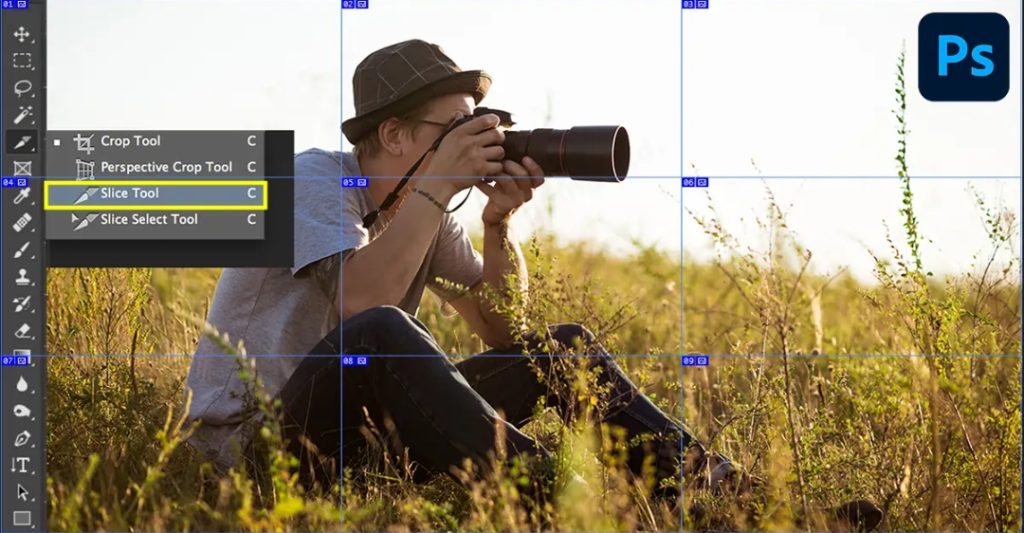
2.2. Kích hoạt Slice Tool:
- Nhấp vào Slice Tool (biểu tượng dao cắt) trong thanh công cụ.
2.3. Tạo Slice:
- Cắt hình chữ nhật: Nhấp chuột và kéo để tạo vùng chọn hình chữ nhật cho slice.
- Cắt theo đường viền: Nhấp chuột vào các điểm neo để tạo đường viền bao quanh đối tượng, sau đó nhấp chuột phải và chọn “Make Slice from Selection”.
- Cắt tự động: Chọn Slice > Auto-Slice để tự động cắt tệp thiết kế thành các slice dựa trên các lớp, hướng dẫn hoặc bảng màu.
2.4. Cấu hình Slice (tùy chọn):
- Nhấp chuột phải vào slice và chọn “Slice Options”.
- Thay đổi tên slice, định dạng ảnh (ví dụ: JPG, PNG), kích thước, vị trí và các tùy chọn khác.
- Sử dụng các tùy chọn Save để lưu slice thành các tệp riêng biệt hoặc Save as HTML để xuất mã HTML và CSS cho giao diện web.
2.5. Xem Slice:
- Chọn View > Show > Slices để hiển thị các đường viền slice trên tệp thiết kế.
- Sử dụng Slice Select Tool (biểu tượng mũi tên) để chọn và di chuyển các slice.

3. Lưu ý khi thực hiện cách sử dụng Slice Tool trong Photoshop
Dưới đây là một số lưu ý khi sử dụng Slice Tool trong Photoshop:
3.1. Xác định rõ mục đích sử dụng:
Trước khi bắt đầu sử dụng Slice Tool, bạn cần xác định rõ mục đích sử dụng slice. Việc này sẽ giúp bạn tạo ra các slice phù hợp với nhu cầu của mình. Ví dụ: nếu bạn đang tạo slice cho một trang web, bạn cần đảm bảo rằng các slice có kích thước phù hợp với màn hình và được đặt tên theo cách dễ hiểu.
3.2. Sử dụng đúng loại Slice Tool:
Có hai loại Slice Tool: Rectangular Slice Tool và Single-row Slice Tool. Mỗi loại công cụ phù hợp với các mục đích sử dụng khác nhau.
- Rectangular Slice Tool: được sử dụng để cắt các phần hình chữ nhật của thiết kế của bạn. Loại công cụ này phù hợp để cắt các phần có hình dạng đơn giản, chẳng hạn như nút bấm và tiêu đề.
- Single-row Slice Tool: được sử dụng để cắt các phần một hàng của thiết kế của bạn. Loại công cụ này phù hợp để cắt các phần có hình dạng tuyến tính, chẳng hạn như thanh điều hướng và thanh trạng thái.
3.3. Sử dụng các tùy chọn Slice:
Mỗi slice đều có các tùy chọn riêng mà bạn có thể sử dụng để tùy chỉnh slice. Các tùy chọn này bao gồm tên slice, định dạng ảnh, kích thước ảnh và chất lượng ảnh. Hãy dành thời gian để khám phá các tùy chọn này để đảm bảo rằng các slice của bạn được tạo ra theo đúng cách.
3.4. Sử dụng các phím tắt:
Photoshop cung cấp các phím tắt để tạo slice nhanh hơn. Việc sử dụng các phím tắt có thể giúp bạn tiết kiệm thời gian và tăng hiệu quả công việc.
3.5. Sử dụng các công cụ khác trong Photoshop:
Bạn có thể sử dụng các công cụ khác trong Photoshop để chỉnh sửa slice của mình. Ví dụ: bạn có thể sử dụng Pen Tool để tạo các slice có hình dạng tùy chỉnh, và bạn có thể sử dụng Layers panel để sắp xếp và quản lý các slice của mình.
3.6. Lưu ý đến khả năng tương thích:
Khi lưu slice thành các tệp HTML và ảnh, hãy đảm bảo rằng các định dạng tệp bạn chọn tương thích với trình duyệt web mà bạn đang sử dụng.
3.7. Kiểm tra kỹ lưỡng:
Trước khi xuất slice, hãy kiểm tra kỹ lưỡng để đảm bảo rằng tất cả các slice đều được tạo ra theo đúng cách. Việc này sẽ giúp bạn tránh gặp các lỗi trong trang web của mình.
Ngoài ra, bạn cũng nên lưu ý một số điểm sau:
- Slice Tool không còn được phát triển tích cực trong các phiên bản Photoshop mới hơn. Adobe khuyến khích sử dụng các phương pháp khác để tạo các trang web, chẳng hạn như CSS và HTML.
- Tuy nhiên, Slice Tool vẫn là một công cụ hữu ích cho những người cần tạo các trang web đơn giản hoặc cần tương thích với các phiên bản Photoshop cũ hơn.
Công Ty Quảng Cáo Marketing Online Limoseo hy vọng với những hướng dẫn cách sử dụng Slice Tool trong Photoshop dễ hiểu này, bạn có thể tự tin áp dụng Slice Tool vào các dự án thiết kế web của mình, tạo ra những giao diện đẹp mắt và thu hút người dùng.

