Google AMP, hay Trang di động được tăng tốc, là một giải pháp hiệu quả cao để tăng tốc độ của các trang web trên thiết bị di động và thúc đẩy SEO. Trong bài viết dưới dây, hãy cùng Công Ty Quảng Cáo Marketing Online Limoseo tìm hiểu AMP là gì, cách thức hoạt động, lợi ích và hạn chế của nó cũng như cách triển khai nó cho trang web của bạn. Bằng cách hiểu và sử dụng AMP, bạn có thể cải thiện mức độ tương tác của người dùng, tỷ lệ nhấp và tương tác trên các thiết bị di động như điện thoại thông minh và máy tính bảng.

MỤC LỤC
1. AMP là gì?
1.1 Google AMP là gì?
AMP là viết tắt của Trang di động được tăng tốc, đề cập đến các trang web được thiết kế dành riêng cho thiết bị di động được tối ưu hóa để tải nhanh hơn. Google AMP là một công nghệ mã nguồn mở giúp thúc đẩy SEO, đẩy nhanh quá trình tải trang web trên nhiều thiết bị di động khác nhau, chẳng hạn như điện thoại thông minh và máy tính bảng.
1.2. Các kỹ thuật cơ bản của Google AMP
- Kỹ thuật tải hình ảnh chậm: Kỹ thuật này ưu tiên tải nội dung nhẹ hơn, thường là văn bản và trì hoãn việc tải hình ảnh và video cho đến khi người dùng cuộn đến vị trí của họ và có khả năng tạm dừng để xem hình ảnh/video. Bằng cách giảm thiểu việc tải dữ liệu không cần thiết, tốc độ tải trang được cải thiện.
- Tải JavaScript không đồng bộ (async): Kỹ thuật thiết kế web này liên quan đến việc chạy mã và tải dữ liệu lên một cách riêng biệt. Điều này có nghĩa là ngay cả khi dữ liệu từ phần trên chưa được xử lý hết thì phần dưới vẫn tiếp tục thực hiện nhiệm vụ của mình, tránh cho người dùng phải chờ đợi quá lâu.
- CDN giúp tải JavaScript nhanh: CND là một hệ thống máy chủ với nhiều “đại bản doanh” đặt tại nhiều địa điểm và quốc gia khác nhau. Hệ thống này tạo điều kiện truyền dữ liệu nhanh hơn và đơn giản hơn từ một nguồn duy nhất đến nhiều người dùng.
1.3. Làm cách nào để AMP xuất hiện trên Google Tìm kiếm?
Khi tìm kiếm trên Google bằng thiết bị di động, các trang web sử dụng Google AMP sẽ hiển thị biểu tượng tia chớp và các chữ cái “AMP” bên cạnh liên kết trong trang kết quả tìm kiếm. Nhấp vào liên kết này sẽ hiển thị nội dung ở một trong các định dạng sau:
- Trình xem AMP của Google: Định dạng hiển thị mặc định này cho phép Google phân phối và lưu trữ nội dung, mang lại trải nghiệm người dùng tốt hơn khi truy cập trang.
- Trao đổi đã ký: Định dạng hiển thị này sử dụng URL gốc của nội dung. Thông thường, người dùng cần cài đặt thêm để truy cập trực tiếp vào trang mà không cần thông qua bước trung gian.

1.4. Hiển thị AMP trong Google Console
Google Search Console là công cụ hỗ trợ giúp bạn theo dõi trạng thái AMP của website. Bằng cách sử dụng Google Console, bạn có thể nhận được danh sách các trang AMP đã cài đặt thành công và các trang đang gặp lỗi. Để kiểm tra, bạn chỉ cần truy cập Google Console và nhấp vào phần “Mobile Usability”.
1.5. Trình cắm AMP
Để triển khai AMP cho trang web của mình, bạn sẽ cần cài đặt Plugin AMP. Plugin này sẽ hỗ trợ hiển thị các trang web HTML được tối ưu hóa – các trang tải nhanh hơn do loại bỏ Trình quản lý thẻ mã HTML. Đối với các trang chứa JavaScript, tập lệnh sẽ không được hiển thị trong AMP.
Khi sử dụng Plugin AMP, hãy lưu ý những điểm sau:
- Ưu tiên dùng bản Streamlined CSS hỗ trợ plugin AMP
- Chỉ sử dụng các thư viện JavaScript do AMP cung cấp; trong các trường hợp khác, Lazy Loading có thể xảy ra
- Thực hiện xác thực phù hợp để đảm bảo AMP hoạt động không có lỗi
- Trang Plugin AMP không thể sử dụng biểu mẫu
- Điều chỉnh chiều rộng và chiều cao để đảm bảo tỷ lệ hình ảnh và khung hình phù hợp trên trang
- Sử dụng Tiện ích mở rộng được AMP phê duyệt để hỗ trợ hiển thị trang tối ưu khi phát video
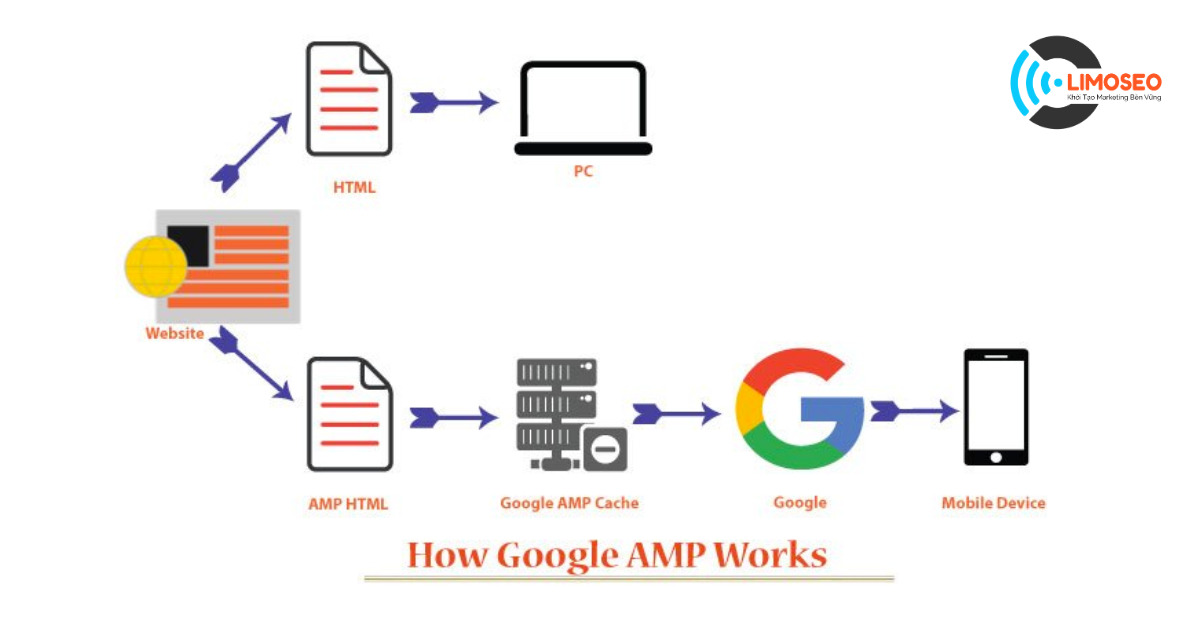
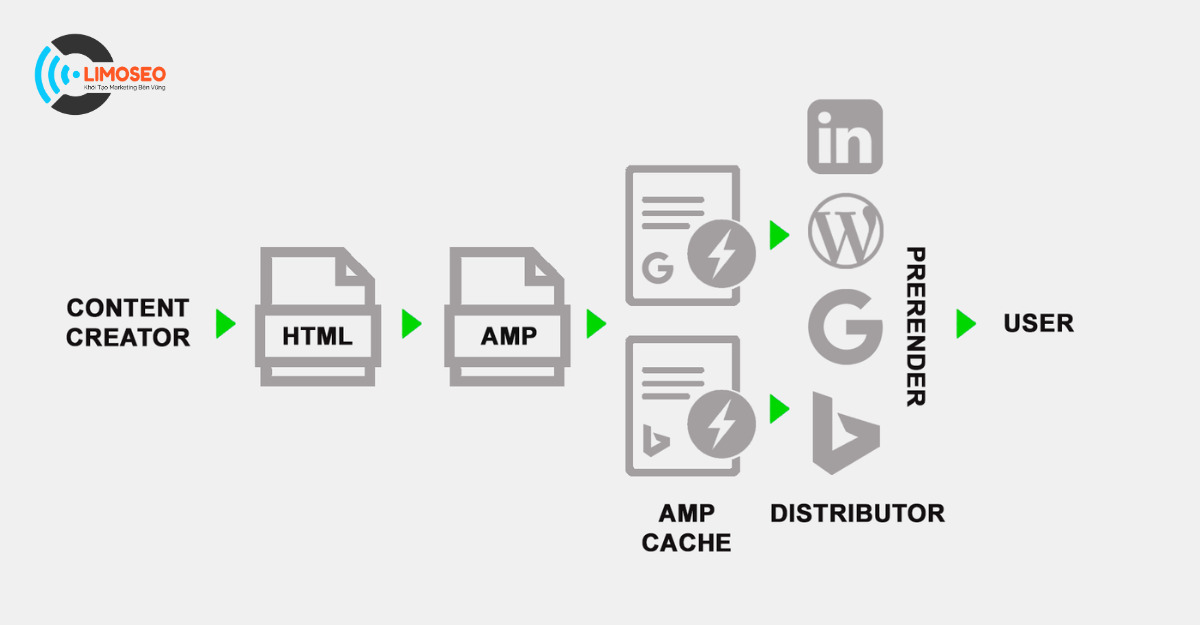
Cấu trúc của AMP bao gồm ba loại:
- AMP HTML: Một tập hợp con của HTML, với các thẻ và thuộc tính để tùy chỉnh, nhưng có các tính năng và khả năng hạn chế. Nếu bạn đã quen thuộc với HTML cơ bản, việc thích ứng với AMP HTML sẽ tương đối đơn giản.
- AMP JS: Một khung JavaScript được thiết kế dành riêng cho các trang dành cho thiết bị di động, chịu trách nhiệm quản lý việc xử lý tài nguyên và tải không đồng bộ.
- AMP CDN (Mạng phân phối nội dung): Đánh dấu các trang AMP đã lưu trong bộ nhớ cache và thực hiện tối ưu hóa.
2. Lợi ích của việc sử dụng AMP cho SEO
Mặc dù AMP không phải là yếu tố xếp hạng trực tiếp cho các trang web nhưng Google theo dõi và lập chỉ mục các trang AMP để nâng cao trải nghiệm người dùng. Do đó, các trang web triển khai AMP và có tốc độ tải nhanh hơn trên thiết bị di động, mang lại trải nghiệm người dùng tốt hơn, sẽ được coi là có chất lượng cao hơn và đáng tin cậy hơn. Điều này gián tiếp cải thiện vị trí xếp hạng của trang web.
Thông thường, khi lập chỉ mục, Google sử dụng một tiêu chuẩn duy nhất cho tất cả các trang và liên kết. Bất kể công nghệ được sử dụng là gì, các trang web có tốc độ tải nhanh hơn sẽ được đánh giá và xếp hạng cao hơn cho phiên bản di động. Với việc sử dụng rộng rãi các thiết bị di động ngày nay, AMP giúp tăng hiệu suất thực tế của các dịch vụ SEO trang web một cách hiệu quả.
Đảm bảo rằng trang web của bạn đáp ứng các tiêu chí thân thiện với thiết bị di động của Google để sử dụng AMP tối ưu và mang lại kết quả mong muốn. Lý tưởng nhất là phải đáp ứng cả tiêu chuẩn AMP và thân thiện với thiết bị di động để trang web của bạn được ưu tiên trong chỉ mục ưu tiên thiết bị di động của Google.

3. Cách kiểm tra AMP
3.1 Kiểm tra tính hợp lệ
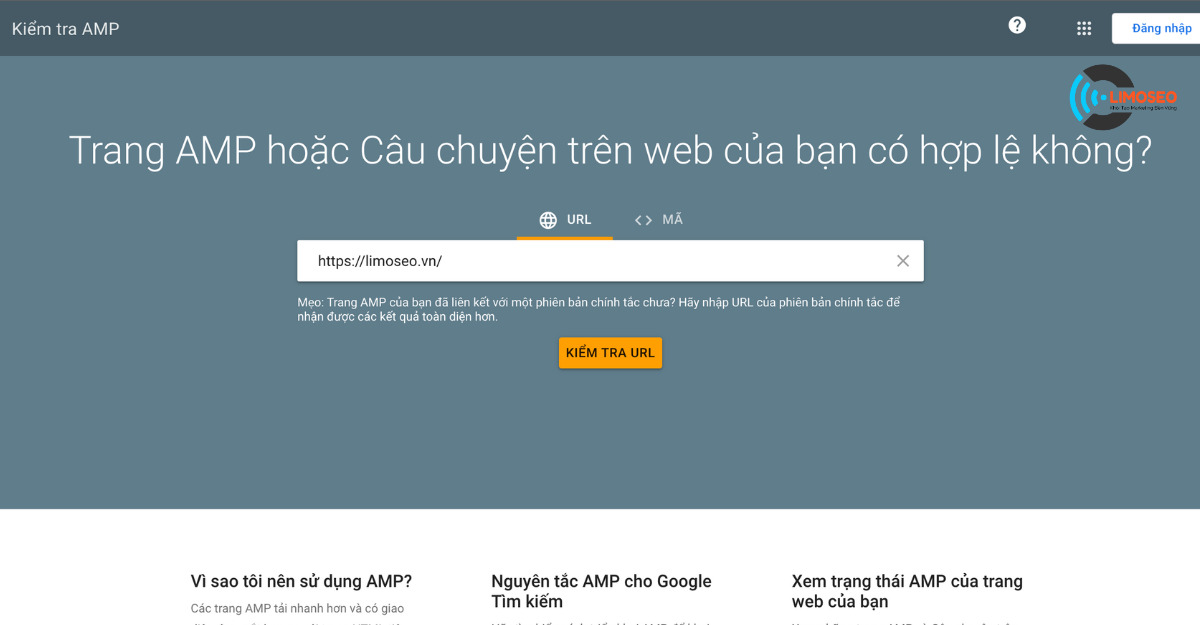
Kiểm tra AMP rất đơn giản, chỉ cần làm theo các bước sau:
- Truy cập liên kết sau: https://search.google.com/test/amp
- Dán liên kết bạn muốn kiểm tra vào trường được cung cấp
- Nhấp vào “Kiểm tra URL” để bắt đầu quá trình xác thực
Hệ thống sẽ báo ngay kết quả. Thông báo “AMP hợp lệ” có màu xanh lục nghĩa là xác thực thành công, còn lỗi sẽ được báo để bạn điều chỉnh.
3.2 Kiểm tra tốc độ tải trang
Một số công cụ có thể giúp bạn kiểm tra tốc độ tải trang:
- Google PageSpeedInsights : Công cụ này hỗ trợ kiểm tra tốc độ trang, đánh giá quá trình tải trên các thiết bị khác nhau và đưa ra các đề xuất để cải thiện tốc độ tải trang.
- Think with Google: Công cụ này giúp kiểm tra tốc độ tải trang trong các điều kiện mạng khác nhau, kể cả thời gian tải khi sử dụng 3G và 4G.
- Giám sát Dotcom: Công cụ phân tích trang web toàn diện này cung cấp thông tin về thời gian tải trang, số lượng yêu cầu, tốc độ tải trên các trình duyệt phổ biến, lưu trữ web và giám sát máy chủ, v.v.

4. Ưu điểm và hạn chế của AMP
4.1 Ưu điểm
Ưu điểm đáng chú ý nhất của Google AMP là tăng đáng kể tốc độ tải trang trên thiết bị di động. Theo nhiều nghiên cứu khác nhau, các trang được triển khai AMP tải nhanh hơn 15-80% so với các trang không có AMP. Thời gian tải trang nhanh hơn có nghĩa là tỷ lệ thoát thấp hơn.
Bằng cách cung cấp trải nghiệm người dùng tốt hơn trên thiết bị di động, trang web của bạn sẽ được đánh giá là chất lượng cao hơn và đáng tin cậy hơn, thu hút nhiều khách truy cập hơn.
Ngoài ra, AMP có thể cải thiện hiệu suất máy chủ bằng cách giảm nhu cầu truy xuất dữ liệu lớn từ thiết bị di động.
4.2 Hạn chế
AMP tối ưu hóa thời gian tải trang, điều này có thể hạn chế khả năng hiển thị quảng cáo. Hơn nữa, việc triển khai quảng cáo trên các trang AMP thường phức tạp hơn trên các trang tiêu chuẩn. Do đó, AMP không phù hợp lắm với các trang web dựa vào doanh thu quảng cáo.
Một hạn chế khác của AMP là nó không hỗ trợ đầy đủ Google Analytics. Nếu không có Google Analytics, việc thu thập và phân tích dữ liệu từ các trang trên trang web của bạn có thể tốn nhiều thời gian và công sức. Vấn đề này có thể trở nên đặc biệt rắc rối nếu bạn cần thông tin để hỗ trợ các hoạt động tiếp thị trực tuyến.

5. Cách triển khai AMP
5.1 Triển khai AMP cho trang web
Hiện tại, có hai phương pháp chính để triển khai AMP cho trang web của bạn:
- Sử dụng Plugin AMP cho các trang web mã nguồn mở như WordPress.
- Thực hiện theo các hướng dẫn được cung cấp bởi nguyên tắc Tìm kiếm của Google cho các trang AMP nếu bạn không sử dụng WordPress.
5.2 Triển khai AMP cho WordPress
Đối với các trang web WordPress, bạn có thể dễ dàng cài đặt Plugin AMP miễn phí, plugin này sẽ giúp bạn tạo các trang di động được tối ưu hóa. Để cài đặt plugin, hãy làm theo các bước sau:
- Truy cập Bảng điều khiển WordPress của bạn
- Chọn Plugins và sau đó nhấp vào Thêm mới
- Tìm kiếm “AMP cho WordPress” trong thanh tìm kiếm
- Nhấp vào Cài đặt và sau đó Kích hoạt
Sau khi kích hoạt plugin, bạn có thể tùy chỉnh giao diện và cài đặt của các trang AMP của mình bằng cách điều hướng đến phần Giao diện > AMP.
5.3 Triển khai AMP cho các trang web không phải WordPress
Nếu trang web của bạn không được xây dựng trên WordPress, thì bạn có thể làm theo hướng dẫn được cung cấp trong nguyên tắc của Google Tìm kiếm dành cho trang AMP để triển khai AMP theo cách thủ công.
Hãy nhớ rằng việc triển khai thủ công cần thận trọng, vì các bước không chính xác có thể dẫn đến lỗi và ngăn Google lập chỉ mục các trang mới.
6. Vô hiệu hóa Google AMP trong kết quả tìm kiếm trên Android và iPhone
Mặc dù AMP có lợi cho người dùng có kết nối internet chậm hoặc không ổn định, nhưng bạn có thể muốn xem phiên bản tiêu chuẩn của trang web nếu bạn có kết nối internet tốc độ cao. Để tắt AMP trong kết quả tìm kiếm trên Android và iPhone, bạn có thể làm theo các phương pháp sau:
- Cách 1: Sử dụng mã hóa tìm kiếm Google
Thay vì tìm kiếm từ thanh tìm kiếm của trình duyệt, hãy mở https://encrypted.google.com và thực hiện tìm kiếm của bạn. Điều này buộc kết quả tìm kiếm hiển thị các phiên bản trang web tiêu chuẩn thay vì các trang AMP.

- Cách 2: Sử dụng DeAMPify cho Android để gỡ bỏ link Google AMP
DeAMPify là một ứng dụng Android cho phép bạn bỏ qua các liên kết AMP. Nó sẽ không hoạt động nếu bạn tìm kiếm trong Chrome, vì vậy bạn phải sử dụng ứng dụng Google Tìm kiếm dành cho Android. Khi bạn tìm kiếm trong ứng dụng Google Tìm kiếm, hãy nhấp vào liên kết AMP, sau đó chọn DeAMPify và nhấn Luôn để mở liên kết gốc trong Chrome.
- Cách 3: Sử dụng tính năng Bang của DuckDuckGo
DuckDuckGo là một công cụ tìm kiếm tập trung vào quyền riêng tư, không theo dõi người dùng. Bạn có thể sử dụng DuckDuckGo để tìm kiếm trên Google và nó sẽ hiển thị các liên kết trang web gốc. Để thực hiện việc này, hãy đặt DuckDuckGo làm công cụ tìm kiếm mặc định trên thiết bị Android hoặc iOS và khi tìm kiếm, hãy thêm “!g” trước truy vấn tìm kiếm của bạn.
Việc hiểu và sử dụng Google AMP có thể cải thiện đáng kể hiệu suất trang web của bạn trên thiết bị di động, dẫn đến mức độ tương tác, tỷ lệ nhấp và tương tác của người dùng tốt hơn. Bằng cách làm theo hướng dẫn toàn diện này, bạn có thể triển khai thành công AMP cho trang web của mình và gặt hái những lợi ích từ nó. Hi vọng qua bài viết trên về AMP là gì? Tác dụng của AMP khi hiển thị mobile và SEO của Công Ty Quảng Cáo Marketing Online Limoseo sẽ hữu ích với bạn.

