Core web vitals là một nhóm gồm 3 chỉ số quan trọng có ảnh hưởng đáng kể đến tốc độ tải trang. Những chỉ số này cũng đóng vai trò quan trọng trong xếp hạng trang web của bạn trên kết quả tìm kiếm của Google. Trong bài viết này, Công Ty Quảng Cáo Marketing Online Limoseo sẽ chia sẻ với bạn về 3 chỉ số của Core Web Vitals quan trọng, cách để đo lường chúng và tác động của chúng đến SEO như thế nào.

MỤC LỤC
1. 3 chỉ số của Core Web Vitals
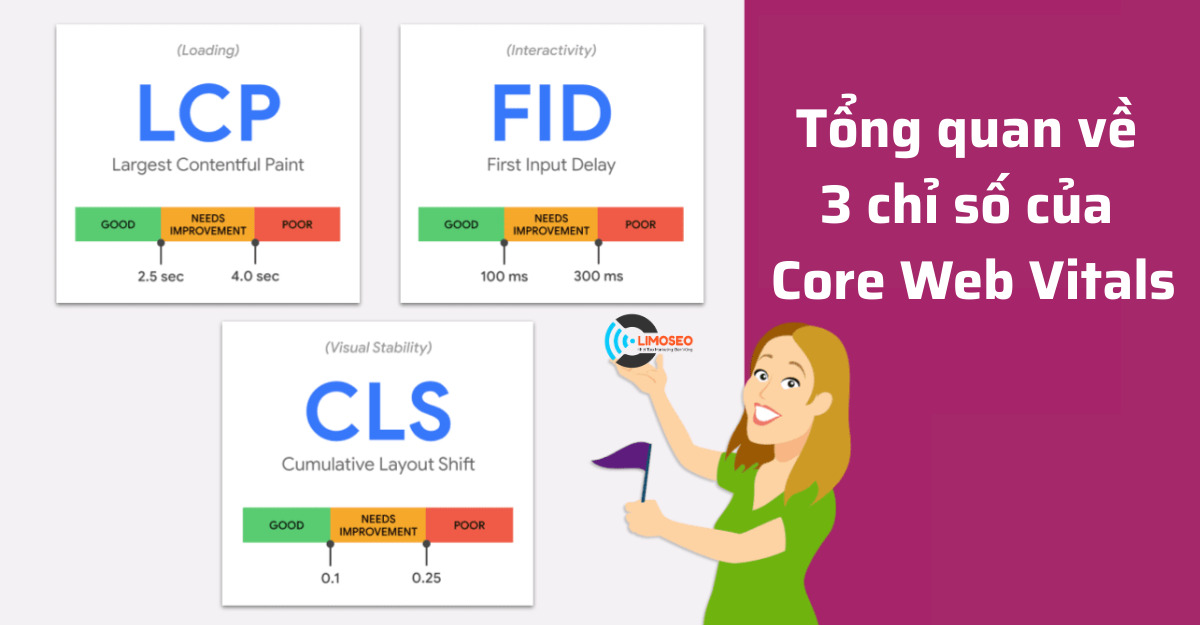
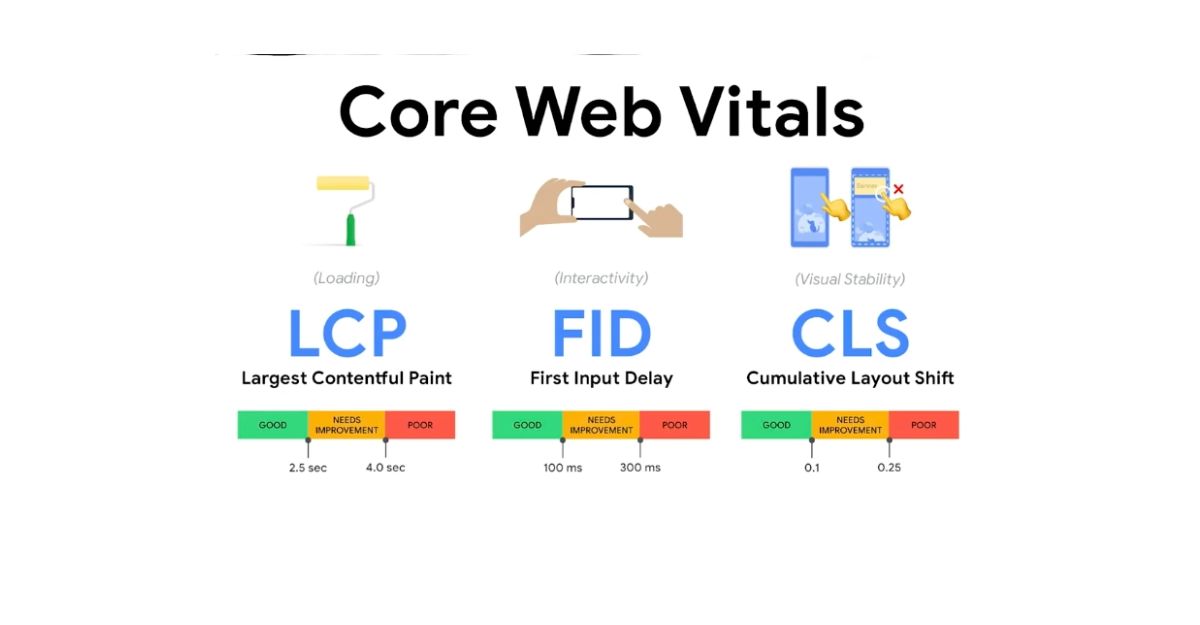
3 chỉ số cốt lõi của trải nghiệm web
- Largest contentful paint: Tốc độ render của trang
- First input delay: Tốc độ phản hồi của trang web đối với tương tác của người dùng
- Cumulative Layout Shift: Độ ổn định của bố cục trang
Google đã cung cấp cho chúng ta ngưỡng tốc độ thích hợp để đánh giá xem các chỉ số nhanh hay chậm như thế nào. 3 chỉ số Core Web Vitals có ngưỡng tốt là LCP dưới 2,5 giây, CLS dưới 0,1 và FID dưới 100 mili giây.

2. 3 chỉ số của Core web vitals ảnh hưởng đến SEO như thế nào?
Vào tháng 6/2021, Google chính thức áp dụng core web vital để đánh giá xếp hạng trang web trên phiên bản di động. Và từ tháng 2/2022, core web vital cũng được áp dụng cho việc xếp hạng từ khoá trên phiên bản máy tính, tức là Google đã hoàn tất việc tích hợp tiêu chuẩn tốc độ vào quá trình xếp hạng trang web từ di động đến máy tính. Điều này có nghĩa là các trang web chậm sẽ có thứ hạng thấp và ngược lại.
Cần lưu ý rằng core web vital chỉ là một trong những tiêu chí mà Google sử dụng để đánh giá trải nghiệm người dùng trên trang web. Ngoài ra, còn có nhiều tiêu chí khác như khả năng tương thích với thiết bị di động hoặc mức độ bảo mật thông tin…
Trong buổi trực tiếp giải đáp về tốc độ web, John Mueller – trưởng nhóm chất lượng tìm kiếm Google – đã trả lời rằng bạn có thể thấy thứ hạng của trang web tăng dần nếu tốc độ tải chuyển từ mức trung bình sang mức nhanh. Core web vital sẽ không ảnh hưởng ngay lập tức đến thứ hạng, nhưng nó sẽ ảnh hưởng dần dần và có tác động lên toàn bộ trang web.
Ngoài ra, Google cũng chú ý rằng nếu tốc độ tải trang duy trì ở mức nhanh, việc tối ưu thêm cũng không làm tăng thứ hạng thêm. Điều này có nghĩa là bạn nên tập trung kiểm soát và tối ưu tốc độ ở mức tốt đủ, không cần phải cố gắng quá nhanh. Tuy nhiên, về mặt trải nghiệm người dùng, càng nhanh càng tốt là đúng.
Một điểm cần lưu ý khác là nếu trang chủ của bạn ở mức trung bình (vàng) trong khi 10 đối thủ khác đều ở mức chậm (đỏ), thì thứ hạng của bạn có thể tốt hơn. Tất nhiên, điều này còn phụ thuộc vào nhiều yếu tố khác như chất lượng bài viết,…
3. Largest Contentful Paint
Khi truy cập vào một trang web, các phần tử trên trang sẽ được tải về và hiển thị trên màn hình dần dần. Tốc độ hiển thị các phần tử này có thể được đo và Google sử dụng yếu tố này để đánh giá tốc độ của trang web.
- First paint (FP) là thời điểm mà trình duyệt bắt đầu hiển thị các phần tử đầu tiên của trang, bao gồm cả các khối trống (ví dụ như khi các thẻ div bắt đầu hiển thị).
- First contentful paint (FCP) là thời điểm mà một nội dung bất kỳ xuất hiện trên màn hình. Nội dung có thể là bất kỳ thứ gì, miễn là không phải là khối trống.
- Largest contentful paint (LCP) là thời điểm mà phần tử giao diện lớn nhất xuất hiện trên màn hình. Đối với nhiều trang web, thường là banner trình chiếu chẳng hạn.
Để có trải nghiệm người dùng tốt, LCP nên dưới 2.5 giây. Để tối ưu hóa LCP, bạn có thể xem xét những yếu tố dễ thực hiện như giảm kích thước ảnh hoặc tăng tốc độ máy chủ bằng cách nâng cấp gói dịch vụ hoặc sử dụng thêm CDN chẳng hạn.
Ngoài ra, bạn cũng nên tránh thay đổi bố cục trang sau khi trang đã tải xong. Điều này có nghĩa là bạn phải đảm bảo các phần tử trên cùng trong màn hình đầu tiên được tải hoàn chỉnh và tránh việc tải đè hoặc thay đổi bố cục sau khi trang đã tải xong.
Bạn có thể sử dụng các kỹ thuật như thẻ preload (tải trước) cho các phần tử quan trọng và sử dụng lazy-load (tải sau) cho các nội dung ít quan trọng hơn. Đối với các ứng dụng web sử dụng JavaScript, bạn nên sử dụng server-side rendering để giảm thiểu việc thay đổi giao diện sau khi tải dạng client-side.

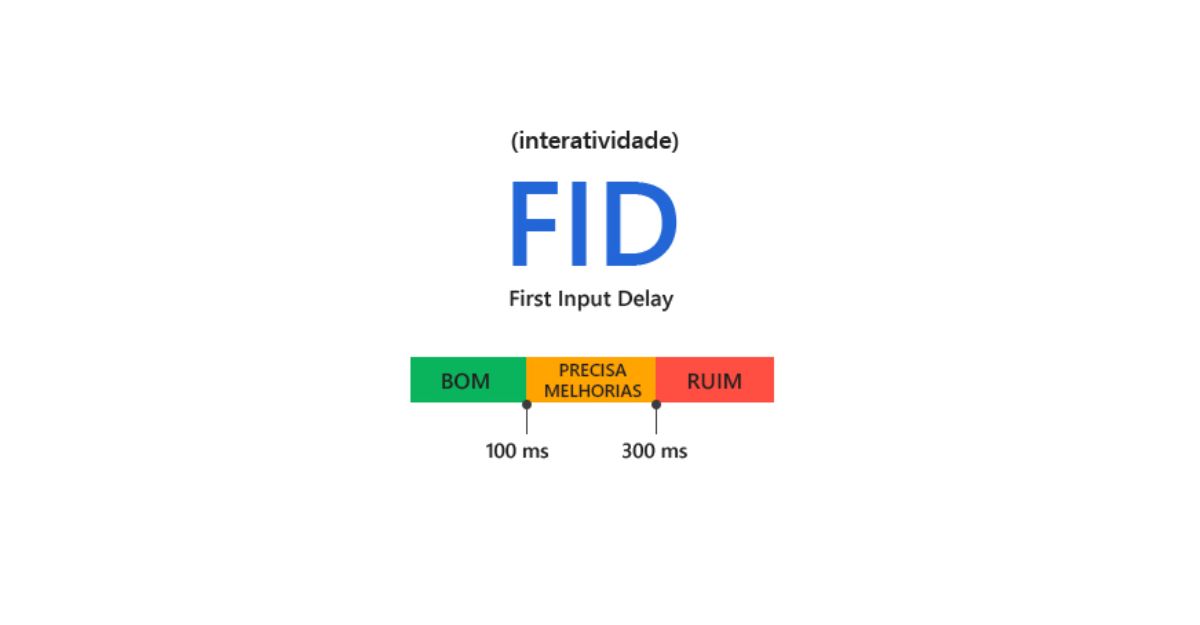
4. First input delay
First input delay (FID) là thước đo thời gian mà một trang web mất để phản hồi lại các tương tác của người dùng như cuộn chuột, chuyển tab, nhấp chuột vào một phần tử nào đó.
Một trong những yếu tố gây ảnh hưởng đến việc phản hồi chậm là việc sử dụng mã Javascript (JS) quá nặng hoặc JS gây cản trở tương tác với các phần tử trên trang. Lý do là nếu trình duyệt chưa hoàn thành các tác vụ trong main-thread, nó sẽ không thể phản hồi nhanh chóng cho người dùng. Hãy tưởng tượng một chuỗi các tác vụ được thực hiện liên tiếp. Nếu có quá nhiều tác vụ JS được thực thi trước, thì các tương tác của bạn sẽ bị đẩy lại sau và dẫn đến FID chậm đi.
Trong hình ví dụ trên, trong khoảng thời gian 600ms và 994.5ms, trình duyệt đang bận thực thi các tác vụ chính (main-thread), nếu người dùng tương tác với trang web trong thời gian này, tốc độ phản hồi của trang web sẽ chậm hơn bình thường.
Vì vậy, để tối ưu FID, bạn cần phân tích Profile hiệu suất dựa trên Chrome Devtools. Nếu bạn thấy một đoạn mã nào mất quá nhiều thời gian để xử lý, bạn cần tối ưu mã hoặc chia tác vụ đó thành các tác vụ nhỏ hơn.
Ngoài ra, thông thường, các đoạn mã script từ bên thứ ba như hộp chat, messenger, analytic, google tag manager,… cũng ảnh hưởng đến việc xử lý đầu tiên của trang web. Do đó, bạn nên cho phép các đoạn mã này được tải sau khi trang web đã tải hoàn chỉnh.

5. Total blocking time
Thực tế, thước đo First input delay chỉ có thể được đo chính xác khi có người dùng tương tác trực tiếp với trang web trong quá trình tải. Hiện tại, với các công cụ như Page speed insight hay Lighthouse, bạn không thể đo được thông số này một cách chính xác.
Thay vào đó, bạn có thể sử dụng thông số Total Blocking Time (TBT). Thông số này thể hiện thời gian mà main-thread thực thi khi trang web được tải. Nếu thời gian này vượt quá 50ms, đó là các tác vụ lớn và ảnh hưởng đến thời gian phản hồi tương tác của người dùng. Nếu thời gian này nhỏ hơn 50ms, không ảnh hưởng đến tổng thời gian bị chặn.
Tóm lại, total blocking time là tổng thời gian các tác vụ trong main-thread có thời gian thực thi lớn hơn 50ms.
6. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) là thông số thể hiện thời gian cần thiết để bố cục của trang web được tải hoàn chỉnh và không bị thay đổi nữa.
- First paint: Trang web mất 2s để tải nội dung.
- Font load: Tuy nhiên, đến 2.5s, font mới được tải xong, khiến bố cục của trang web dịch lên trên một chút.
- Banner: Sau đó, vào thời điểm 2.8s, banner mới được tải, làm thay đổi giao diện toàn bộ và kéo xuống một khoảng lớn.
Từ 2.8s trở đi, giao diện của trang web mới ổn định, không còn thay đổi nữa.
Thông thường, hình ảnh có kích thước lớn sẽ tải chậm hơn chữ. Nhưng nếu bạn chèn trước kích thước rộng và cao của hình ảnh, trình duyệt sẽ cung cấp một không gian trống cho khung hình trước khi hình ảnh tải, từ đó trang web sẽ không bị thay đổi bố cục nếu hình ảnh tải chậm.
Hy vọng rằng qua bài viết này của Công Ty Quảng Cáo Marketing Online Limoseo bạn đã hiểu rõ thêm 3 chỉ số của Core Web Vitals và áp dụng các chỉ số một cách hiệu quả nhất cho mình. Chúc bạn thành công.

