Nếu bạn nghĩ rằng chỉ có các phần mềm AI mới có khả năng tạo ra chữ 3D đẹp thì bạn đã nhầm to rồi đấy. Còn một phần mềm khác rất có ích trong việc thiết kế cũng như tạo chữ, hãy để Công Ty Quảng Cáo Marketing Online Limoseo chỉ cho bạn cách tạo chữ 3D trong Photoshop. Điều này sẽ chứng minh rằng công cụ này không chỉ đơn giản và tiện lợi, mà còn có khả năng thiết kế chữ 3D tuyệt vời.

MỤC LỤC
- 1. Tính hiểu tính năng tạo chữ 3D trong Photoshop
- 2. Hướng dẫn cách làm chữ 3D trong Photoshop cs6
- 2.1 Bước 1: Tạo file mới
- 2.2 Bước 2: Đặt màu nền
- 2.3 Bước 3: Tạo văn bản
- 2.4 Bước 4: Rasterize văn bản
- 2.5 Bước 5: Tạo độ nghiêng cho văn bản
- 2.6 Bước 6: Thêm Layer Style
- 2.7 Bước 7: Tạo chiều sâu
- 2.8 Bước 8: Hiệu chỉnh màu chữ
- 2.9 Bước 9: Nhân bản Layer
- 2.10 Bước 10: Tạo bóng đen
- 2.11 Bước 11: Tạo giao diện 3 chiều
- 2.12 Bước 12: Kết hợp các Layer nhân bản
- 2.13 Bước 13: Tạo bóng đen
- 2.14 Bước 14: Làm phẳng cạnh
- 2.15 Bước 15: Thêm chi tiết bằng bóng tối
- 2.16 Bước 16: Sử dụng công cụ Burn
- 2.17 Bước 17: Đổ bóng trên các vùng khác
- 2.18 Bước 18: Tạo điểm sáng nhấn
1. Tính hiểu tính năng tạo chữ 3D trong Photoshop
Chữ 3D đang trở thành một xu hướng phổ biến, thay thế cho thiết kế chữ 2D truyền thống. Với vẻ ngoại hình đẹp, cá tính và sự năng động, chữ 3D không chỉ xuất hiện trên các biển hiệu, quảng cáo mà còn trên các poster và nhiều sản phẩm thiết kế khác.
Nếu bạn đang mơ ước trở thành một nhà thiết kế, hãy nắm vững cách tạo chữ 3D trong Photoshop. Điều này không chỉ giúp bạn cải thiện kỹ năng sử dụng Photoshop mà còn mở ra nhiều cơ hội việc làm. Đây chính là cách tuyệt vời để phát triển sự nghiệp của bạn, đúng không nào?
2. Hướng dẫn cách làm chữ 3D trong Photoshop cs6
Để tạo chữ 3D trong Photoshop cs6, bạn chỉ cần tuân theo các bước như sau:
2.1 Bước 1: Tạo file mới
Để bắt đầu quá trình tạo chữ 3D Photoshop bạn hãy tạo một file mới với tổ hợp (Ctrl + N) và thiết lập kích thước như sau:
- Width: 10 inches
- Height: 10 inches
- Độ phân giải: 300 pixels/inch
2.2 Bước 2: Đặt màu nền
Chọn một màu nền tối để tạo sự tương phản. Ở đây, chúng ta chọn màu xám đậm (#333333). Đặt màu nền bằng cách chọn toàn bộ background và sử dụng Fill dialog box (Shift + F5). Thiết lập Fill dialog box và nhấn OK để hoàn tất.
2.3 Bước 3: Tạo văn bản
Sử dụng công cụ Horizontal Type Tool để tạo văn bản 2D. Đặt màu chữ là màu vàng (#FFCC00), font chữ là Myriad Pro Black và kích thước tùy thuộc vào thiết lập của bạn.
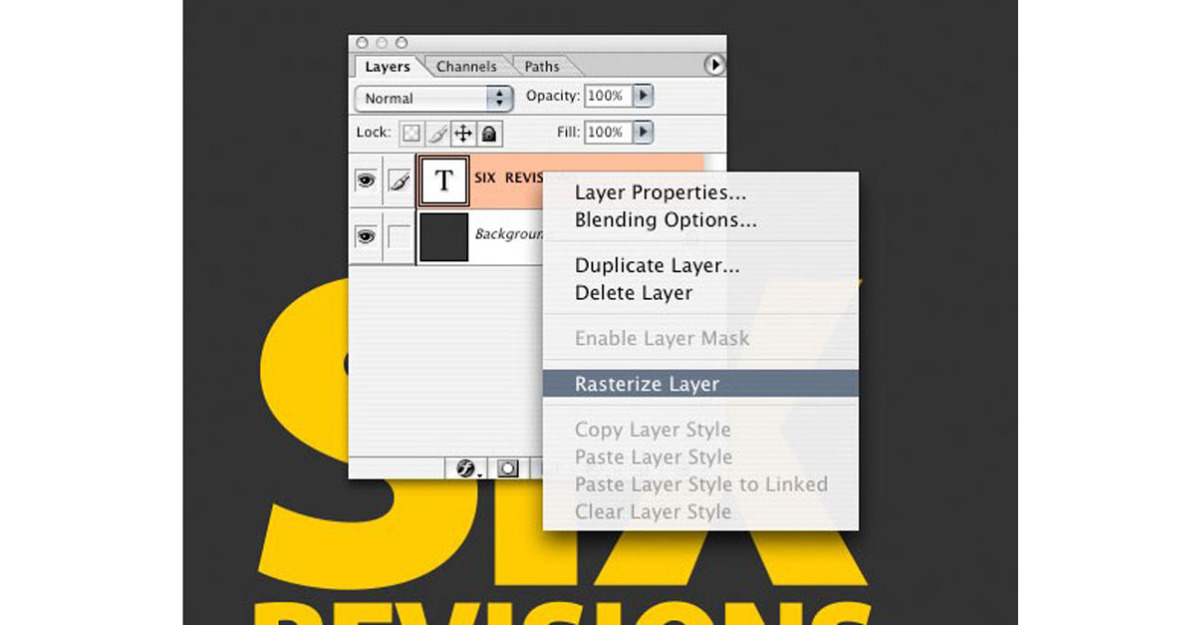
2.4 Bước 4: Rasterize văn bản
Khi văn bản đã được chỉnh sửa, rasterize để dễ dàng làm việc hơn, tuy nhiên, sau khi rasterize, bạn không thể chỉnh sửa nội dung nữa.

2.5 Bước 5: Tạo độ nghiêng cho văn bản
Sử dụng Free Transform (Ctrl + T) để tạo độ nghiêng và làm cho văn bản trở nên 3D hơn. Giữ phím Ctrl và kéo các điểm trên cùng của văn bản để tạo độ nghiêng.
2.6 Bước 6: Thêm Layer Style
Chọn layer văn bản trong Layers Panel và nhấn vào biểu tượng Add a layer style ở dưới cùng của Layers Panel. Chọn Bevel and Emboss. Thiết lập các thông số và chọn màu cho highlight và shadow, ví dụ như #FFCC66 cho highlight và #DFA125 cho shadow.
2.7 Bước 7: Tạo chiều sâu
Trong hộp thoại Layer Styles, thiết lập kiểu Satin layer style để tạo chiều sâu cho văn bản. Đổi màu thành #F3881F.
2.8 Bước 8: Hiệu chỉnh màu chữ
Thêm Gradient Overlay layer style để điều chỉnh màu sắc của chữ. Nhấp vào gradient và thay đổi các điểm màu. Bên trái thay thế thành #F7F3A7 và điểm màu bên phải thay thế thành #F3881F.
2.9 Bước 9: Nhân bản Layer
Chọn layer và nhấn Ctrl + J để nhân bản. Kéo layer nhân bản vào biểu tượng thùng rác ở dưới cùng bên phải của bảng điều khiển Layer để xóa layer style.

2.10 Bước 10: Tạo bóng đen
Điều chỉnh màu sắc cho layer logo không có layer style. Sử dụng Curves (Ctrl + M) để giảm độ rực của màu sắc và tạo shadow. Điều chỉnh lại tại Hue/Saturation (Ctrl + U).
2.11 Bước 11: Tạo giao diện 3 chiều
Kéo layer phía dưới text layer màu vàng sang trái và nhấn giữ phím Alt, di chuyển liên tục để nhân đôi layer màu nâu. Lặp lại cho đến khi đạt được độ sâu mong muốn.
2.12 Bước 12: Kết hợp các Layer nhân bản
Chọn tất cả các layer màu nâu, tạo liên kết và nhấn Ctrl + E để gộp chúng thành một layer duy nhất. Thêm Gradient Overlay layer style cho phần cạnh chữ và điều chỉnh màu sắc.
2.13 Bước 13: Tạo bóng đen
Nhân bản layer canh chữ bằng Ctrl + J. Chọn Filter > Blur > Gaussian Blur và điều chỉnh Radius thành 8px. Sử dụng Curves (Ctrl + M) để tạo bóng đen.
2.14 Bước 14: Làm phẳng cạnh
Sử dụng Polygonal Lasso Tool, chọn vùng cần xóa và nhấn Delete. Lặp lại trên tất cả các chữ cái.
Bằng cách này, chúng ta đã hoàn thành quá trình thiết kế. Áp dụng phương pháp tương tự cho các thiết kế khác và thay đổi các thông số để học thêm về các công cụ trong Photoshop. Hãy kết hợp việc ôn tập với việc học những kiến thức mới về Photoshop.
2.15 Bước 15: Thêm chi tiết bằng bóng tối
Nếu bạn cảm thấy hài lòng với chữ 3D của mình, bạn có thể dừng lại ở đây. Tuy nhiên, để làm cho nó thêm phần hoàn hảo, hãy thêm một chút bóng tối. Ánh sáng đến từ trên bên trái, vì vậy chúng ta sẽ tạo bóng tối ở phía dưới bên phải. Để tạo bóng đúng, sử dụng công cụ Burn Tool trên layer cạnh chữ màu nâu để làm cho nó trở nên tối hơn. Trước khi thêm bóng, sử dụng Polygonal Lasso Tool để định hình các góc cạnh của chữ. Giữ phím Shift và di chuyển chuột để thêm vào vùng chọn.
2.16 Bước 16: Sử dụng công cụ Burn
Bắt đầu tạo bóng tối trên các vùng đã chọn. Điều chỉnh cài đặt của Burn trong thanh Tùy chọn với Ranges option được đặt ở Highlights và Exposure ở mức 50%. Sử dụng bàn chải với đường kính chính ở mức 125px và Hardness là 0%.
2.17 Bước 17: Đổ bóng trên các vùng khác
Làm tương tự với các vùng còn lại cần được đổ bóng. Vì bạn đã chọn các vùng trước đó, bạn có thể ngược lại lựa chọn bằng cách sử dụng Select > Inverse (Ctrl + Shift + I), sau đó tiếp tục tạo bóng trên các vùng chưa được xử lý mà không làm ảnh hưởng đến các vùng khác.
2.18 Bước 18: Tạo điểm sáng nhấn
Bước cuối cùng để tạo chữ 3D trong Photoshop là tạo điểm sáng nhấn. Bạn cũng có thể thêm một số điểm sáng nhấn bằng công cụ Dodge. Sử dụng cùng một loại bàn chải, cùng cài đặt và cách tiếp cận như khi sử dụng công cụ Burn để tạo các điểm sáng nhất định trên chữ.
Hy vọng rằng với những hướng dẫn trên của Công Ty Quảng Cáo Marketing Online Limoseo, bạn đã có thể dễ dàng thực hiện và sáng tạo chữ 3D trong Photoshop theo phong cách riêng của mình. Đừng quên ghé thăm trang web của Limoseo để đọc thêm nhiều bài viết hữu ích về công nghệ nhé!

