Chắc hẳn bạn đã từng nghe đến ReactJS? Nhưng liệu bạn đã biết chính xác React js là gì? Nó có phải là một ngôn ngữ lập trình khác không? Để trả lời cho những thắc mắc của bạn và giúp bạn dễ dàng tiếp cận với ReactJS, Công Ty Quảng Cáo Marketing Online Limoseo đã tổng hợp những thông tin hữu ích trong bài viết này để giải đáp các thắc mắc trên của bạn.
MỤC LỤC
- 1. ReactJS là gì?
- 2. Tại sao các JavaScript developer lại sử dụng ReactJS?
- 3. ReactJS Developer Roadmap
- 3.1 Basic
- 3.2 Những kỹ năng Development chung
- 3.3 Học React
- 3.4 Tìm hiểu về Build Tools
- 3.5 STYLING
- 3.6 STATE MANAGEMENT
- 3.7 TYPE CHECKERS
- 3.8 FORM HELPERS
- 3.9 ROUTING
- 3.10 API CLIENTS
- 3.11 Utility Libraries
- 3.12 Testing
- 3.13 Internationalization
- 3.14 Server-Side Rendering
- 3.15 Static Site Generator
- 3.16 Backend Framework Integration
- 3.17 Mobile
- 3.18 Desktop
- 3.19 Virtual Reality
1. ReactJS là gì?
React js là gì? ReactJS là một dự án mã nguồn mở được phát triển bởi Facebook, ra mắt vào năm 2013. Nó là một thư viện JavaScript được sử dụng để xây dựng giao diện tương tác cho các thành phần trên trang web. Một điểm đáng chú ý của ReactJS là khả năng hiển thị dữ liệu không chỉ trên máy chủ mà còn trên máy khách (client-side) nữa.

2. Tại sao các JavaScript developer lại sử dụng ReactJS?
ReactJS là một thư viện JavaScript chuyên dụng giúp các nhà phát triển xây dựng giao diện người dùng (UI). Trong lĩnh vực lập trình ứng dụng giao diện người dùng (front-end), lập trình viên thường phải làm việc với hai thành phần chính: UI và xử lý tương tác người dùng. UI bao gồm các thành phần mà người dùng có thể thấy trên một ứng dụng như menu, thanh tìm kiếm, các nút bấm, thẻ… Giả sử bạn đang phát triển một trang web thương mại điện tử, khi người dùng chọn một sản phẩm và nhấn vào nút “Thêm vào giỏ hàng”, bạn cần thêm sản phẩm đó vào giỏ hàng và hiển thị lại sản phẩm khi người dùng xem giỏ hàng. Đây chính là quá trình xử lý tương tác.
Trước khi có ReactJS, lập trình viên thường gặp nhiều khó khăn khi sử dụng “JavaScript thuần” và jQuery để xây dựng giao diện người dùng. Điều này dẫn đến quá trình phát triển ứng dụng lâu hơn và gặp nhiều lỗi, rủi ro hơn. Vì vậy, vào năm 2011, Jordan Walke – một nhân viên của Facebook đã tạo ra ReactJS với mục tiêu cải thiện quá trình phát triển giao diện người dùng.
Hơn nữa, để gia tăng tốc độ phát triển và giảm thiểu rủi ro trong quá trình lập trình, React cung cấp khả năng tái sử dụng mã (reusable code) thông qua hai khái niệm quan trọng sau đây:
- JSX.
- Virtual DOM.
Để hiểu rõ hơn về React js là gì và lý do tại sao nên sử dụng nó, chúng ta cùng tìm hiểu hai khái niệm trên để thấy chúng hoạt động như thế nào thực tế.
2.1 JSX
Trung tâm chính của mọi trang web cơ bản là các tài liệu HTML. Trình duyệt web đọc các tài liệu này để hiển thị nội dung của trang web trên máy tính, máy tính bảng và điện thoại của người dùng. Trong quá trình đó, trình duyệt tạo ra một cấu trúc gọi là Document Object Model (DOM) – một cây đại diện cho cấu trúc của trang web và cách nội dung được hiển thị. Lập trình viên có thể thêm nội dung động vào dự án của mình bằng cách sử dụng ngôn ngữ JavaScript để thay đổi cây DOM.
JSX (viết tắt của JavaScript extension) là một phần mở rộng của React giúp chúng ta dễ dàng thay đổi cây DOM bằng cách sử dụng mã HTML-style đơn giản. Và từ khi ReactJS được hỗ trợ trên tất cả các trình duyệt web hiện đại, bạn có thể tự tin sử dụng JSX trên bất kỳ trình duyệt nào mà bạn đang làm việc.
2.2 Virtual DOM
Nếu bạn không sử dụng Reactjs (và JSX), trang web của bạn sẽ sử dụng HTML để cập nhật cây DOM chính của nó (quá trình cập nhật tự động trên trang mà người dùng không cần phải tải lại trang), phương pháp này phù hợp cho các trang web nhỏ, đơn giản, tĩnh. Tuy nhiên, đối với các trang web lớn, đặc biệt là những trang web tập trung vào xử lý nhiều tương tác của người dùng, điều này sẽ ảnh hưởng nghiêm trọng đến hiệu suất của trang web vì toàn bộ cây DOM phải được tải lại mỗi khi người dùng thực hiện một tính năng yêu cầu tải lại trang.
Tuy nhiên, nếu bạn sử dụng JSX, bạn sẽ giúp cây DOM cập nhật chính nó. ReactJS đã tạo ra một thứ gọi là Virtual DOM (DOM ảo). Virtual DOM là một bản sao của DOM thực tế trên trang và ReactJS sử dụng bản sao đó để xác định phần DOM cần được cập nhật khi có bất kỳ sự kiện nào làm thay đổi thành phần bên trong (ví dụ: người dùng nhấp vào một nút bất kỳ).
Ví dụ, khi người dùng thêm bình luận vào khung bình luận trong bất kỳ bài đăng nào trên trang web của bạn và nhấn “Enter”. Tất nhiên, người dùng của bạn muốn thấy bình luận của mình được thêm vào danh sách bình luận. Giả sử trong trường hợp không sử dụng ReactJS, toàn bộ cây DOM sẽ được cập nhật để thông báo về sự thay đổi mới này. Nhưng khi bạn sử dụng React, nó sẽ giúp bạn quét qua Virtual DOM để xem những gì đã thay đổi sau khi người dùng thực hiện hành động này (trong trường hợp này, thêm bình luận mới) và chỉ cập nhật sự thay đổi vào đúng vị trí cần thiết.
Việc cập nhật đúng vị trí như vậy không chỉ tiết kiệm tài nguyên mà còn tiết kiệm thời gian xử lý. Trong các trang web lớn và phức tạp như thương mại điện tử, đặt món ăn…., bạn sẽ nhận thấy điều này rất cần thiết và quan trọng để nâng cao trải nghiệm của khách hàng và cải thiện hiệu suất đáng kể.

3. ReactJS Developer Roadmap
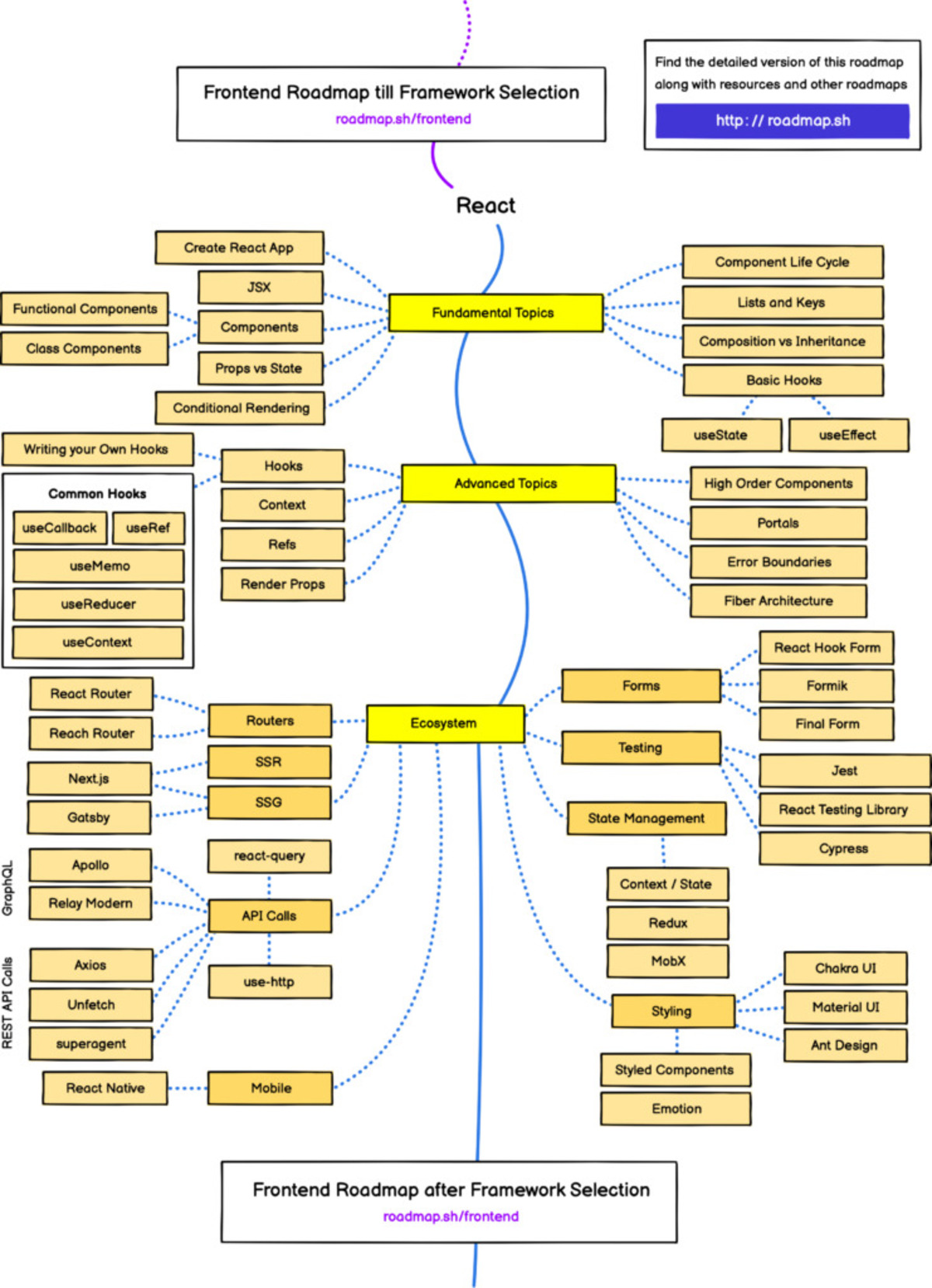
Dưới đây là bản đồ roadmap của React Developer được tạo bởi adam-golab, mô tả những điều cần thiết, những kiến thức cần biết và một số nội dung bổ sung mà bạn có thể học để trở thành một nhà phát triển React.

3.1 Basic
Dù bạn học bất kỳ framework hoặc thư viện nào để phát triển web, bạn cần nắm vững những kiến thức cơ bản. Ba yếu tố cơ bản đó là HTML, CSS và JavaScript, chúng là nền tảng cho việc phát triển web.
- HTML: Đây là một trong những yếu tố quan trọng và không thể thiếu đối với nhà phát triển web, vì nó định nghĩa cấu trúc cho trang web.
- CSS: Đây là yếu tố thứ hai quan trọng trong việc phát triển web, được sử dụng để tạo kiểu cho trang web để nó trông đẹp hơn.
- JavaScript: Đây là yếu tố thứ ba trong việc phát triển web, sử dụng để tạo tính tương tác cho trang web của bạn. Điều này cũng là mục tiêu của thư viện React. Do đó, trước khi học ReactJS, bạn nên nắm vững JavaScript và hiểu rõ về nó.
3.2 Những kỹ năng Development chung
Không liên quan bạn là lập trình viên frontend, backend hay thậm chí là kỹ sư phần mềm toàn diện, bạn cần phải có một số kỹ năng phát triển chung để tồn tại trong lĩnh vực lập trình. Dưới đây là danh sách các kỹ năng đó:
- Sử dụng GIT: Hãy thử tạo một vài kho lưu trữ trên GitHub, chia sẻ mã nguồn của bạn với người khác và tìm hiểu cách tải xuống mã nguồn từ GitHub trên môi trường phát triển tích hợp (IDE) mà bạn ưa thích.
- Hiểu về giao thức HTTP(S): Nếu bạn muốn trở thành một nhà phát triển web, thì việc hiểu về giao thức HTTP và có kiến thức sâu về nó là rất quan trọng. Bạn không cần phải đọc toàn bộ thông số kỹ thuật, nhưng ít nhất bạn nên quen thuộc với các phương thức yêu cầu HTTP tiêu chuẩn như GET, POST, PUT, PATCH, DELETE, OPTIONS và hiểu cách hoạt động của giao thức HTTP/HTTPS nói chung.
- Hiểu về dòng lệnh (terminal): Mặc dù nhà phát triển frontend không cần học Linux hoặc sử dụng dòng lệnh, nhưng làm quen với dòng lệnh cũng không gây mất thời gian.
- Thuật toán và cấu trúc dữ liệu: Đây là kiến thức nền tảng trong lập trình không bắt buộc phải có để trở thành một nhà phát triển React, nhưng là bắt buộc nếu bạn muốn tiến xa hơn trong sự nghiệp lập trình.
- Tìm hiểu về Mô hình thiết kế và Kiến trúc phần mềm: Tương tự như Thuật toán và Cấu trúc dữ liệu, không bắt buộc phải học về mô hình thiết kế để trở thành nhà phát triển React. Tuy nhiên, bạn sẽ làm việc hiệu quả hơn nếu bạn có kiến thức về mô hình thiết kế. Mô hình thiết kế là các giải pháp đã được kiểm chứng và áp dụng cho các vấn đề thường gặp trong quá trình phát triển phần mềm.

3.3 Học React
Đây là phần nền tảng quan trọng. Bạn cần tiếp cận và nắm vững React để trở thành một nhà phát triển React. Trang web chính thức là nơi tốt nhất để học React, tuy nhiên, đối với người mới, nó có thể hơi khó khăn và đòi hỏi nỗ lực.
3.4 Tìm hiểu về Build Tools
Nếu bạn mong muốn trở thành một nhà phát triển React chuyên nghiệp, thì nên dành ít thời gian để tìm hiểu về các công cụ mà bạn sẽ sử dụng, như các công cụ xây dựng (build tools), công cụ kiểm thử đơn vị (unit testing tools), công cụ gỡ lỗi (debugging tools)….
Dưới đây là một số công cụ xây dựng được đề cập trong hướng dẫn này:
- Quản lý gói (Package Managers)
- npm
- yarn
- pnpm
- Công cụ chạy tác vụ (Task Runners)
- Các lệnh npm
- gulp
- Webpack
- Rollup
- Parcel
Không cần phải học tất cả các công cụ này, chỉ cần hiểu về npm và webpack là đủ cho những người mới bắt đầu. Khi bạn có kiến thức sâu hơn về phát triển web và hệ sinh thái của React, bạn có thể khám phá các công cụ khác.
3.5 STYLING
Nếu bạn đang có ý định trở thành một lập trình viên front-end, thì việc nắm vững kiến thức về Styling sẽ không hề tồi. Mặc dù trong hướng dẫn này có đề cập đến nhiều khía cạnh như CSS Preprocessors, CSS Frameworks, CSS Architecture và CSS trong JS, nhưng trước hết bạn nên học Bootstrap. Bootstrap là framework CSS quan trọng nhất mà bạn có thể sử dụng trong mọi tình huống.
3.6 STATE MANAGEMENT
Đây là một lĩnh vực quan trọng khác mà một nhà phát triển React cần tập trung vào. Trong hướng dẫn này, chúng ta sẽ khám phá các khái niệm và framework sau đây:
- Trạng thái thành phần/Context API
- Redux
- Các hành động bất đồng bộ (Side Effects)
- Redux Thunk
- Redux Better Promise
- Redux Saga
- Redux Observable
- Các trợ giúp (Helpers)
- Rematch
- Reselect
- Lưu trữ dữ liệu
- Redux Persist
- Redux Phoenix
- Redux Form
- MobX
- React Hooks
Nếu danh sách trên có vẻ quá nhiều và phức tạp, bạn chỉ cần tập trung vào Redux trước.
3.7 TYPE CHECKERS
Vì JavaScript không phải là một ngôn ngữ có kiểu dữ liệu mạnh (strongly typed), nên bạn sẽ không có đủ điều kiện để có một trình biên dịch phát hiện các lỗi liên quan đến kiểu dữ liệu.
Khi ứng dụng của bạn phát triển, bạn có thể gặp nhiều lỗi khi kiểm tra kiểu dữ liệu. Để giải quyết vấn đề này, bạn có thể sử dụng các công cụ mở rộng JavaScript như Flow hoặc TypeScript để kiểm tra toàn bộ ứng dụng của mình.
3.8 FORM HELPERS
Ngoài việc sử dụng công cụ kiểm tra kiểu dữ liệu (Type Checkers), bạn nên tìm hiểu về các công cụ hỗ trợ biểu mẫu như Redux Form, đó là một cách tốt nhất để quản lý trạng thái của biểu mẫu trong Redux. Ngoài Redux Form, bạn cũng có thể khám phá Formik, Formsy và Final Form.
3.9 ROUTING
Các thành phần (Components) là trung tâm của React và thành phần định tuyến (Routing components) là một phần không thể thiếu của mọi ứng dụng. Bên cạnh React-Router, bạn cũng có thể khám phá Router 5, Redux-First Router và React Router.
3.10 API CLIENTS
Trong thế giới hiện đại, việc xây dựng giao diện người dùng độc lập là hiếm. Thay vào đó, bạn sẽ tạo ra các giao diện tương tác với các ứng dụng khác bằng cách sử dụng các API như REST và GraphQL. May mắn thay, có nhiều ứng dụng khách API sẵn có cho nhà phát triển React:
- REST
- Fetch
- SuperAgent
- Axios
- GraphQL
- Apollo
- Relay
- urql
Apollo Client là một ứng dụng tuyệt vời. Nó cung cấp một cách dễ dàng để chúng ta sử dụng GraphQL để xây dựng ứng dụng khách.
3.11 Utility Libraries
Dưới đây là một danh sách các thư viện hữu ích giúp công việc của bạn trở nên dễ dàng hơn. Có nhiều thư viện tiện ích sẵn có cho nhà phát triển React, bao gồm:
- Lodash
- Moment
- classnames
- Numeral
- RxJS
- Ramda
Những thư viện này sẽ giúp bạn xử lý dữ liệu, làm việc với thời gian, quản lý lớp CSS, định dạng số và thực hiện các phép tính phức tạp một cách thuận tiện.
3.12 Testing
Dưới đây là danh sách các thư viện quan trọng mà một React Developer thường bỏ qua. Nếu bạn muốn trở nên đáng giá, hãy tập trung vào việc học các thư viện hữu ích giúp bạn trong quá trình thử nghiệm.
- Unit Testing
- Jest
- Enzyme
- Sinon
- Mocha
- Chai
- AVA
- Tape
- End to End Testing
- Selenium, Webdriver
- Cypress
- Puppeteer
- Cucumber.js
- Nightwatch.js
- Integration Testing
- Karma
Những thư viện này sẽ giúp bạn thực hiện kiểm thử đơn vị, kiểm thử toàn diện và kiểm thử tích hợp một cách hiệu quả trong quá trình phát triển ứng dụng React của bạn.
3.13 Internationalization
Đây là một lĩnh vực quan trọng khác trong việc phát triển giao diện người dùng được sử dụng toàn cầu. Bạn có thể cần hỗ trợ đa ngôn ngữ cho các phiên bản GUI dành cho Nhật Bản, Trung Quốc, Tây Ban Nha và các quốc gia khác trên toàn thế giới.
Roadmap gợi ý bạn nên tìm hiểu các công nghệ sau:
- React Intl
- React i18next
Cả hai thư viện này cung cấp các thành phần React và một API để định dạng ngày tháng, số và chuỗi, đồng thời hỗ trợ đa ngôn ngữ và xử lý bản dịch.
3.14 Server-Side Rendering
Trên RoadMap, có ba lựa chọn về Server-Side Rendering như sau:
- Next.js
- After.js
- Rogue
Tuy nhiên, chỉ cần tập trung học Next.js là đủ rồi.
3.15 Static Site Generator
Gatsby.js là một công cụ tạo trang web tĩnh hiện đại. Bạn có thể sử dụng Gatsby để xây dựng các trang web cá nhân hoặc trang web có tính năng đăng nhập. Nó kết hợp dữ liệu của bạn với JavaScript và tạo ra nội dung HTML theo định dạng chuẩn.
3.16 Backend Framework Integration
React on Rails là một phương pháp kết hợp Rails với framework front-end React của Facebook. Nó giúp kết hợp việc render trên máy chủ, thường được sử dụng để tạo chỉ mục cho các công cụ thu thập thông tin SEO và tăng hiệu suất trải nghiệm người dùng, điều mà rails/webpacker không cung cấp.
3.17 Mobile
Đây là một lĩnh vực khác mà việc nắm vững React sẽ mang lại nhiều lợi ích, vì React Native đang trở thành tiêu chuẩn phát triển ứng dụng di động bằng JavaScript với giao diện native.
RoadMap đề xuất bạn nên tìm hiểu các thư viện sau:
- React Native
- Cordova / PhoneGap
Tuy nhiên, tập trung Học Reactjs Native là đủ để bạn có thể phát triển tốt.
3.18 Desktop
Cũng có một số framework được phát triển dựa trên React để xây dựng giao diện người dùng trên máy tính như React Native Windows, cho phép bạn tạo ứng dụng UWP và WPF native sử dụng React. Roadmap gợi ý các framework sau:
- Proton Native
- Electron
- React Native Windows
Tuy nhiên, tất cả đều dành cho những người muốn nâng cao kiến thức. Nếu bạn đã thành thạo React, bạn có thể tìm hiểu thêm về chúng.
3.19 Virtual Reality
Nếu bạn quan tâm đến việc phát triển ứng dụng Thực tế ảo, bạn cũng có một số framework như React 360, cho phép bạn tạo trải nghiệm 360 và VR thú vị bằng cách sử dụng React. Đó là tất cả những gì liên quan đến React RoadMap.
Bạn đã có cái nhìn tổng quan về chủ đề này. Có thể bạn cảm thấy hào hứng hoặc một chút choáng ngợp trước lượng kiến thức bạn cần phải học. Tuy nhiên, hãy bắt đầu từ từ, từng bước một. Khi bạn đã xây dựng được một nền tảng vững chắc, việc học những kiến thức tiếp theo sẽ trở nên dễ dàng hơn.
Thông qua bài viết này, Công Ty Quảng Cáo Marketing Online Limoseo hy vọng sẽ cung cấp cho bạn một cái nhìn tổng quan rõ ràng hơn về React js là gì và những lợi ích thực sự mà nó mang lại.

