Có phải bạn vẫn còn thắc mắc Prototype là gì? Prototype là một cụm từ rất quen thuộc. Vậy hãy cùng Công Ty Quảng Cáo Marketing Online Limoseo tìm hiểu xem Prototype là gì cũng như tìm hiểu các vấn đề xung quanh Prototype, đặc biệt là Phương thức đối với Prototype Object.
MỤC LỤC
1. Prototype là gì?
Prototype là một khái niệm cốt lõi của JavaScript, nhưng đối với những lập trình viên mới hơn, khái niệm này vẫn còn rất xa lạ. Kiến thức này là kiến thức cốt lõi của lập trình. Vì vậy, một Prototype là gì và làm thế nào để bạn thiết lập nó?
Prototype là gì? Prototype là một cơ chế để triển khai mô hình OOP của ngôn ngữ lập trình JavaScript, trong đó các đối tượng kế thừa chức năng của nhau. Tất cả các Javascript Prototype đều có một thuộc tính bên trong được gọi là prototype.
Theo mặc định, ngôn ngữ lập trình này được liên kết với từng chức năng và đối tượng, đồng thời thuộc tính Prototype của chức năng có thể truy cập và sửa đổi được. Trong khi đó thì thuộc tính prototype của đối tượng lại bị ẩn.
Đó là một loại đối tượng rất đặc biệt mà bạn có thể đính kèm các thuộc tính bổ sung có thể được chia sẻ bởi hầu hết các phiên bản của hàm tạo. Prototype là một đối tượng JavaScript. Thuộc tính Prototype của object là invisible. Để có thể truy cập Prototype object thì ta sử dụng phương thức Object.getPrototypeOf (obj) thay vì proto.
Prototype object gồm những thuộc tính và phương thức sau:
- Thuộc tính Mô tả
- Constructor
- Trả về hàm đã tạo
Đây là thuộc tính của một object, sẽ trả về prototype object một hàm mà được liên kết đến.

2. Phương thức đối với Prototype Object
2.1 Phương thức Mô tả
- HasOwnProperty() Trả về một boolean cho biết liệu rằng 1 object có thể chứa thuộc tính được chỉ định như một thuộc tính của object đó và không được kế thừa qua chuỗi các prototype hay không.
- isPrototypeOf() Trả về một boolean cho biết liệu 1 object có được chỉ định có nằm trong chuỗi prototype của object mà phương thức này được gọi hay không.
- PropertyIsEnumerable() Trả về 1 boolean cho biết thuộc tính được chỉ định có thể liệt kê hay không
- toLocaleString() Trả về trong string ở định dạng bố cục
- toString Trả về cho string
- valueOf Trả về giá trị object được chỉ định
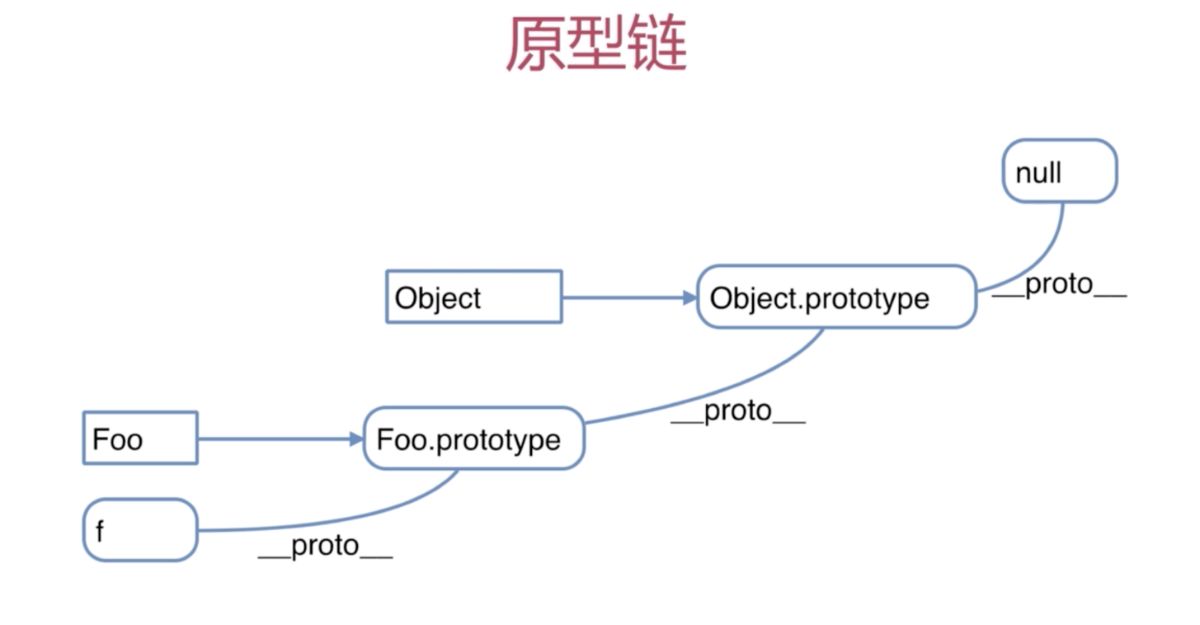
2.2 Prototype chain
Cơ chế của Prototype chain khá đơn giản: khi truy cập một thuộc tính trên object, JavaScript sẽ có thể tìm kiếm thuộc tính này bên trong đối tượng. Nếu động cơ không tìm thấy nó, nó sẽ tiếp tục tìm prototype của đối tượng cho đến khi tìm thấy Object Prototype. Nếu tìm kiếm kết thúc và không tìm thấy gì, kết quả sẽ không được xác định.

3. Cách thiết lập prototype của bạn đúng cách
3.1 Sử dụng Object.create
Vì phương thức này tạo một đối tượng mới, nên bạn có thể chỉ định một đối tượng để sử dụng làm prototype của đối tượng mới.
Ví dụ. :
const personPrototype = {
greet() {
console.log(‘hello!’);
}
}
const carl = Object.create(personPrototype);
carl.greet(); // hello!
Nếu bạn tạo một đối tượng personPrototype, thì có một phương thức great(). Sau đó, sử dụng Object.create() để tạo một đối tượng mới với personPrototype làm prototype. Sau đó, chúng ta có thể gọi great() trên đối tượng mới và prototype cung cấp triển khai của nó.
3.2 Sử dụng constructor
Trong JavaScript, mọi chức năng đều có một thuộc tính có tên là “prototype”. Khi gọi một hàm làm hàm tạo, thuộc tính này được đặt làm prototype của đối tượng mới. Do đó, bằng cách chỉ định prototype của hàm tạo, bạn có thể đảm bảo rằng tất cả các đối tượng được tạo bằng hàm tạo đều được cung cấp prototype đó. Ví dụ. :
const personPrototype = {
greet() {
console.log(`hello, my name is ${this.name}!`);
}
}
function Person(name) {
this.name = name;
}
Person.prototype = personPrototype;
Person.prototype.constructor = Person;
Ở đây chúng tôi tạo ra:
- Một đối tượng Person prototype với phương thức great()
- Hàm tạo person() khởi tạo tên của người cần tạo.
Sau đó, bạn có thể đặt thuộc tính prototype của hàm Person để chỉ personPrototype
Dòng cuối cùng đặt thuộc tính hàm tạo cho prototype của hàm được sử dụng để tạo đối tượng Person. Điều này là bắt buộc vì sau khi đặt Person.prototype=person Prototype. Thuộc tính này có thể tham chiếu hàm tạo của personPrototype. Đây là Đối tượng, không phải người (vì personPrototype được xây dựng dưới dạng đối tượng theo nghĩa đen). Sau mã này, các đối tượng được tạo bằng Person() sẽ nhận được personPrototype.

4. Prototype và sự kế thừa
Đây là một Cơ chế Prototype rất mạnh mẽ và linh hoạt của JavaScript giúp bạn sử dụng lại mã và kết hợp các đối tượng. Đặc biệt prototype cũng hỗ trợ nhiều phiên bản kế thừa. Kế thừa là một trong những tính năng tuyệt vời của Prototype. Kế thừa là một tính năng của ngôn ngữ lập trình hướng đối tượng (OOP) cho phép lập trình viên thể hiện ý tưởng rằng các đối tượng trong một hệ thống là phiên bản chuyên biệt của các đối tượng khác.
Ví dụ: Khi lập trình mô hình trường học, trường học có sinh viên và giáo sư, giảng viên hoặc giáo viên. Vì cả hai đều là con người nên họ có những đặc điểm giống nhau như tên. Tuy nhiên, mỗi người có những đặc điểm bổ sung như giáo sư, giảng viên, giáo viên dạy thêm môn học. Các hệ thống lập trình hướng đối tượng được cho là có các thuộc tính mà tất cả các hệ thống đều thừa hưởng.
Nếu những đối tượng này có thể có prototype con người trong JavaScript, thì tất cả chúng đều có thể kế thừa các thuộc tính chung. Đồng thời thêm và xác định lại các thuộc tính khác.

5. Cách sử dụng prototype trong JavaScript
Ngôn ngữ này cho phép người dùng dễ dàng xác định các phương thức cho tất cả các phiên bản của một đối tượng. Ưu điểm của phương pháp này là phương pháp chỉ được lưu trong bộ nhớ một lần, vì nó áp dụng cho prototype. Tuy nhiên, bất kỳ phiên bản nào của đối tượng đều có thể truy cập nó.
Ví dụ. :
function Pet(name, species){
this.name = name;
this.species = species;
}
function view(){
return this.name + ” is a ” + this.species + “!”;
}
Pet.prototype.view = view;
var pet1 = new Pet(‘Gabriella’, ‘Dog’);
alert(pet1.view()); //Outputs “Gabriella is a Dog!”
Trong chức năng trên, bạn có thể đảm bảo rằng tất cả các đối tượng pet có thể truy cập và xem phương thức này bằng cách sử dụng prototype khi đính kèm phương thức xem. Bạn cũng có thể tạo nhiều hiệu ứng khác bằng phương pháp này. Ví dụ: Nếu bạn thêm một đối tượng Dog, đối tượng này sẽ kế thừa tất cả các phương thức và thuộc tính được sử dụng bởi các đối tượng thú cưng. Ngoài ra, một chức năng đặc biệt được thiết lập chỉ có thể được truy cập bởi các đối tượng Dog.
function Pet(name, species){
this.name = name;
this.species = species;
}
function view(){
return this.name + ” is a ” + this.species + “!”;
}
Pet.prototype.view = view;
function Dog(name){
Pet.call(this, name, “dog”);
}
Dog.prototype = new Pet();
Dog.prototype.bark = function(){
alert(“Woof!”);
}
Trong hàm này, chúng ta thiết lập một đối tượng Dog và sử dụng phương thức call() để gọi nó là hàm Pet. Phương thức Gọi cho phép bạn gọi một hàm mục tiêu cụ thể bên trong một đối tượng bằng cách chuyển đối tượng để chạy hàm theo sau là các đối số.
Tiếp theo, cung cấp cho đối tượng Dog một phương thức gọi là sủa (chỉ đối tượng Dog mới có thể truy cập).
var pet1 = new Pet(‘Trudy’, ‘Bird’);
var pet2 = new Dog(‘Gabriella’);
alert(pet2.view()); // Outputs “Gabriella is a Dog!”
pet2.bark(); // Outputs “Woof!”
pet1.bark(); // Error
Ngôn ngữ này được cung cấp theo trình tự. Khi gọi pet2.view() , trước tiên chúng ta cần kiểm tra xem các đối tượng Dog và Pet có phương thức xem hay không. Bởi vì Dog kế thừa từ Pet, mà thừa kế từ Object.prototype.
Object.prototype.
Object.prototype.whoAmI = function(){
alert(“I am an object!”);
}
pet1.whoAmI(); //Outputs ‘I am an object!’
pet2.whoAmI(); //Outputs ‘I am an object!’
Như vậy, thông qua bài viết Prototype là gì? phía trên của Công Ty Quảng Cáo Marketing Online Limoseo đã giải đáp cho bạn đọc một số vấn đề liên quan tới Prototype. Mong rằng bài viết này của Limoseo sẽ giúp ích cho các bạn.

