Bạn đang muốn tạo một website ấn tượng và thu hút? Bạn muốn tự tay thiết kế layout web bằng Photoshop? Công Ty Quảng Cáo Marketing Online Limoseo sẽ hướng dẫn bạn cách thiết kế layout web bằng Photoshop một cách chi tiết và dễ hiểu, giúp bạn tạo ra một website đẹp mắt và hiệu quả.
MỤC LỤC
1. Layout web là gì?
1.1. Khái niệm layout wbe
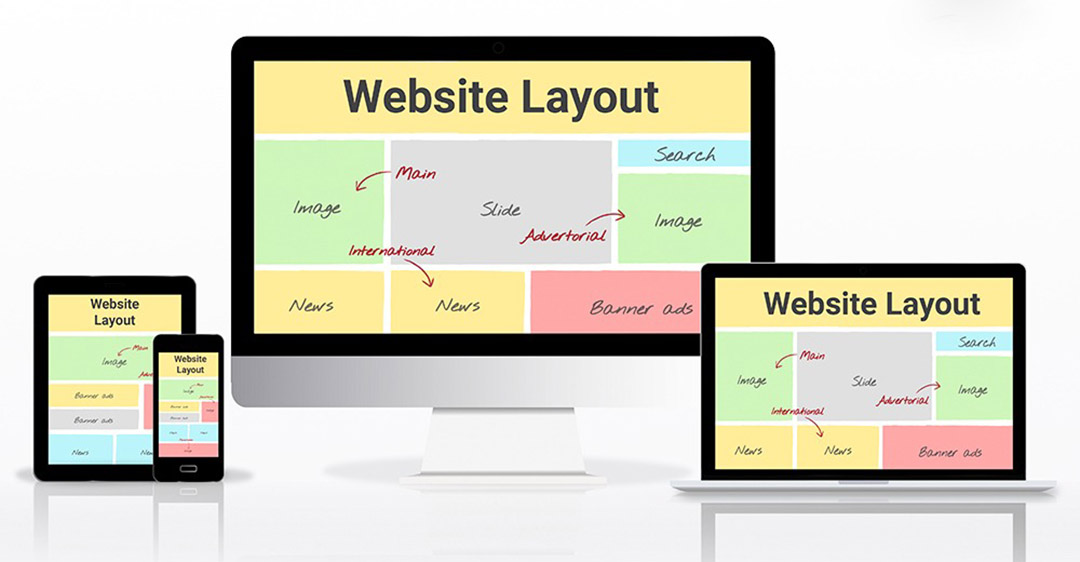
Layout web hay còn gọi là bố cục trang web, là cách sắp xếp và phân bố các thành phần trên trang web, bao gồm:
- Header: Nằm ở đầu trang web, thường chứa logo, slogan, menu điều hướng.
- Footer: Nằm ở cuối trang web, thường chứa thông tin liên hệ, bản quyền.
- Sidebar: Nằm ở bên trái hoặc bên phải trang web, thường chứa các mục lục, widget.
- Content: Khu vực chính của trang web, chứa nội dung chính như bài viết, hình ảnh, video.
1.2. Mục đích của layout web:
- Tạo sự khoa học, logic cho trang web.
- Giúp người dùng dễ dàng tìm kiếm thông tin.
- Nâng cao trải nghiệm người dùng.
- Tăng tính thẩm mỹ cho trang web.
1.3. Các loại layout web phổ biến
- Layout một cột: Phù hợp cho các trang web có nội dung đơn giản, ít thông tin.
- Layout hai cột: Phù hợp cho các trang web có nhiều nội dung, cần phân chia rõ ràng.
- Layout ba cột: Phù hợp cho các trang web có nhiều nội dung và cần hiển thị nhiều thông tin cùng lúc.
1.4. Lưu ý:
- Sử dụng hệ thống lưới (grid system) để bố cục khoa học, cân đối.
- Đảm bảo website hiển thị đẹp mắt trên nhiều thiết bị (desktop, tablet, mobile).
- Lưu ý dung lượng file ảnh để website tải trang nhanh.
- Sử dụng tên file và layer dễ hiểu để quản lý file thiết kế.
Tóm lại, layout web đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu cho người dùng và nâng cao hiệu quả hoạt động của trang web.

2. Cách thiết kế layout web bằng Photoshop
Dưới đây là cách thiết kế layout web bằng Photoshop chi tiết:
2.1. Chuẩn bị:
- Phần mềm: Adobe Photoshop (tốt nhất là phiên bản CC trở lên)
- Kiến thức:
- Cấu trúc website cơ bản (header, footer, sidebar, content)
- Nguyên tắc bố cục và thiết kế
- Các công cụ trong Photoshop
- Tài liệu tham khảo:
- Giao diện website của các đối thủ cạnh tranh
- Website thiết kế đẹp, phù hợp với lĩnh vực bạn muốn thiết kế
- Bảng màu, font chữ phù hợp
2.2. Các bước thiết kế:
2.2.1. Xác định mục tiêu và đối tượng website:
- Xác định mục đích website (giới thiệu, bán hàng, tin tức…)
- Xác định đối tượng truy cập website (độ tuổi, giới tính, sở thích…)
2.2.2. Lên kế hoạch thiết kế:
- Vẽ phác thảo layout web (bản vẽ tay hoặc sử dụng phần mềm vẽ)
- Xác định bố cục các khu vực chức năng (header, footer, sidebar, content)
- Lựa chọn màu sắc, font chữ, hình ảnh phù hợp
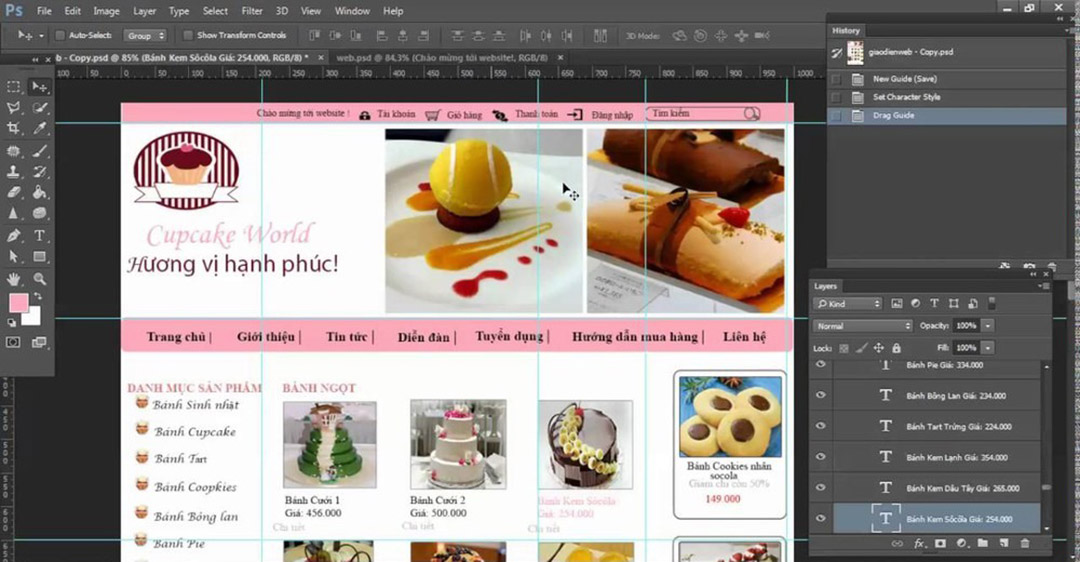
2.2.3. Thiết kế layout web trong Photoshop:
Tạo khung trang web:
- Mở Photoshop và tạo file mới với kích thước phù hợp (thường là 1920px x 1080px)
- Sử dụng công cụ “Guides” để tạo các đường dẫn cho các khu vực chức năng
Thiết kế từng khu vực chức năng:
- Header: Thêm logo, slogan, menu website
- Footer: Thêm thông tin liên hệ, bản quyền
- Sidebar: Thêm các mục lục, widget
- Content: Thêm nội dung chính của website (bài viết, hình ảnh, video…)
Sử dụng các công cụ Photoshop:
- Sử dụng các công cụ chọn (Selection tools) để chọn vùng cần thiết kế
- Sử dụng các công cụ vẽ (Shape tools) để tạo các hình khối, đường kẻ
- Sử dụng các công cụ chỉnh sửa (Edit tools) để chỉnh sửa hình ảnh, văn bản
- Sử dụng các công cụ hiệu ứng (Layer effects) để tạo hiệu ứng cho các khu vực
2.2.4. Lưu ý:
- Sử dụng hệ thống lưới (grid system) để bố cục layout khoa học, cân đối
- Đảm bảo website hiển thị đẹp mắt trên nhiều thiết bị (desktop, tablet, mobile)
- Lưu ý dung lượng file ảnh để website tải trang nhanh
- Sử dụng tên file và layer dễ hiểu để quản lý file thiết kế
2.3. Xuất file thiết kế:
- Lưu file Photoshop dưới dạng PSD để chỉnh sửa sau này
- Xuất file PNG hoặc JPG để sử dụng cho website
Cách thiết kế layout web bằng Photoshop là một kỹ năng cần nhiều thời gian luyện tập để thành thạo. Hãy kiên nhẫn và học hỏi từ những nguồn tài liệu và video hướng dẫn để nâng cao kỹ năng của bạn.

3. Lưu ý khi thiết kế layout web bằng Photoshop
3.1. Hệ thống lưới:
- Sử dụng hệ thống lưới (grid system) để đảm bảo bố cục khoa học, cân đối.
- Có nhiều loại grid system khác nhau, bạn có thể lựa chọn loại phù hợp với nhu cầu của mình.
3.2. Khả năng đáp ứng (Responsive):
- Đảm bảo website hiển thị đẹp mắt trên nhiều thiết bị (desktop, tablet, mobile).
- Sử dụng các kỹ thuật responsive design để website tự động điều chỉnh bố cục phù hợp với từng thiết bị.
3.3. Dung lượng file ảnh:
- Lưu ý dung lượng file ảnh để website tải trang nhanh.
- Nên nén ảnh trước khi upload lên website.
3.4. Tên file và layer:
- Sử dụng tên file và layer dễ hiểu để quản lý file thiết kế.
- Việc này giúp bạn dễ dàng tìm kiếm và chỉnh sửa file sau này.
3.5. Một số lưu ý khác:
- Sử dụng font chữ dễ đọc, phù hợp với nội dung website.
- Sử dụng màu sắc hài hòa, tạo cảm giác dễ chịu cho người dùng.
- Tránh sử dụng quá nhiều hiệu ứng, ảnh hưởng đến tốc độ tải trang.
- Tham khảo các website đẹp mắt để học hỏi kinh nghiệm thiết kế.
Trên đây là hướng dẫn chi tiết cách thiết kế layout web bằng Photoshop. Công Ty Quảng Cáo Marketing Online Limoseo hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích. Hãy áp dụng những kiến thức này để tạo ra một website đẹp mắt và thu hút cho riêng bạn.

