Khi làm việc với Photoshop, việc sử dụng hệ thống lưới (Grid) và các đường dẫn (Guides) là rất quan trọng để giúp bạn căn chỉnh các thành phần trên tác phẩm của mình một cách chính xác. Vì vậy, hãy cùng Công Ty Quảng Cáo Marketing Online Limoseo khám phá cách bật lưới trong photoshop và tạo đường Guide mà không cần sử dụng bất kỳ plugin nào.
MỤC LỤC
1. Grid trong photoshop là gì?
Lưới (grid), hoặc được gọi chi tiết hơn là hệ thống lưới (grid system), là một thuật ngữ phổ biến trong lĩnh vực đồ họa. Đây là một công cụ mạnh mẽ giúp cho các nhà thiết kế đồ họa có thể căn chỉnh, đo kích thước và phân chia không gian trong cấu trúc thiết kế để tạo ra một bố cục tổng thể gọn gàng, chỉn chu và tuân thủ quy tắc.
Đơn giản thì, lưới trong Photoshop là một hệ thống có cấu trúc gồm các đường ngang và dọc giao nhau, giúp sắp xếp nội dung một cách có tổ chức. Điều này giúp nhà thiết kế làm việc theo một cấu trúc rõ ràng, giúp bố trí nội dung một cách chính xác mà không cần phải dựa vào cảm quan hoặc ước lượng kích thước. Trong nhiều ấn phẩm infographics hoặc thuyết trình hiện nay, hệ thống lưới được xem như là một phần không thể thiếu, là nền tảng cơ bản giúp tổ chức và bố trí nội dung một cách hợp lý.

2. Guides là gì?
Nếu bạn đã làm việc với Photoshop hoặc Illustrator trong một thời gian dài, thì không thể không biết đến các guides – chúng là công cụ vô cùng hữu ích cho việc tổ chức bố cục và các thành phần trong một tấm ảnh.
Trong Photoshop, guides là những đường line có thể được đặt ở bất kỳ điểm nào trên tài liệu (hình ảnh), chúng giống như những gợi ý hướng dẫn cho việc sắp xếp các đối tượng, văn bản, hoặc hình ảnh. Guides chỉ hiển thị khi bạn đang chỉnh sửa tài liệu và giúp bạn căn chỉnh các thành phần một cách chính xác.
3. Phân biệt Grid và Guides
Chúng ta đã thấy rằng Grid và Guides có chức năng tương tự nhau, cả hai đều là các đường thẳng giúp trong quá trình thiết kế để tổ chức bố cục một cách có quy tắc và hợp lý. Tuy nhiên, có những điểm khác biệt cụ thể: Đường Guides bắt đầu từ vị trí trên Ruler (thước đo) và kéo dài đến hết khung làm việc, trong khi đó Grid có độ dài giới hạn trong hình ảnh. Dưới đây là một số đặc điểm của Grid và Guides giúp bạn dễ dàng phân biệt và sử dụng chúng đúng với nhu cầu:
- Đặc điểm của hệ thống lưới (Grid)
Như tên gọi đã chỉ, hệ thống lưới (Grid) bao gồm một mạng lưới đan chéo với nhiều đường thẳng ngang và dọc. Người dùng có thể điều chỉnh khoảng cách giữa các cột và hàng (đường thẳng), và lưu ý rằng các khoảng cách này sẽ luôn đồng đều. Ví dụ, khoảng cách giữa các cột hoặc hàng có thể được thiết lập là 5 inch, 200px, và cứ như vậy.
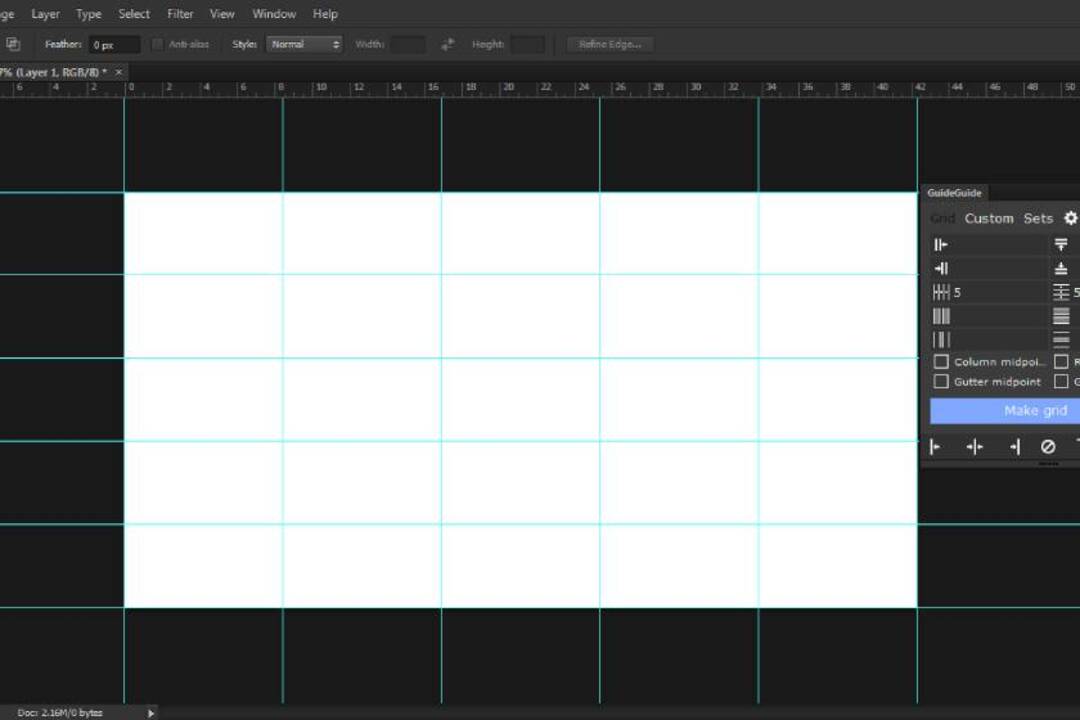
Mặc định, các đường lưới (Grid) thường được hiển thị với màu nâu. Trong trường hợp bạn tạo Grid cùng lúc với đường Guides trong Photoshop, Grid sẽ bị đè lên bởi Guides (hãy tham khảo hình minh họa ở phía trên để hiểu rõ hơn).
- Đặc điểm của đường gợi ý (Guides)
Điểm khác biệt so với Grid là bạn có thể tạo một hoặc nhiều đường gợi ý với số lượng và vị trí tùy chỉnh theo ý muốn. Mặc định, đường gợi ý trong Photoshop thường có màu nâu và nằm phía trên Grid (nếu có).
4. Hướng dẫn cách bật lưới trong photoshop
4.1 Tạo lưới trong photoshop
Với cách bật lưới trong photoshop, bạn có thể thực hiện theo các bước sau:
Bước 1: Trên thanh công cụ, nhấp vào View -> Show, sau đó chọn Grid.
Bước 2: Bạn cũng có thể sử dụng tổ hợp phím Ctrl + ” để tạo lưới một cách nhanh chóng.
4.2 Hướng dẫn thay đổi màu và khoảng cách trong hệ thống lưới
Để thay đổi màu và khoảng cách giữa các đường thẳng trong hệ thống lưới trong Photoshop, bạn có thể làm như sau:
Bước 1: Nhấp vào Edit trên thanh công cụ và chọn Preferences -> General. Bạn cũng có thể mở cài đặt nhanh bằng cách nhấn tổ hợp phím Ctrl + K trên bàn phím.
Bước 2: Trong danh sách tùy chọn, chọn Guides, Grid & Slices.
Bước 3: Trong phần Grid, bạn có thể tùy chỉnh hệ thống lưới với các tùy chọn sau:
- Color: thay đổi màu của các đường thẳng trong lưới (ví dụ: bạn có thể đổi sang màu Magenta).
- Gridline Every: điều chỉnh khoảng cách giữa các đường thẳng trong lưới (đơn vị có thể là Pixels, Inches, Centimeters, Percent. Ví dụ: bạn có thể thiết lập giá trị này là 200 Pixels).
- Subdivisions: số lượng đường thẳng con (nhỏ hơn và mờ) trong lưới. Ví dụ, nếu bạn đặt số lượng là 2, lưới sẽ có thêm 2 đường thẳng con.
5. Cách tạo đường Guides
5.1 Tạo đường Guides nhanh bằng Rulers
Để tạo đường Guides nhanh chóng trong Photoshop bằng cách sử dụng Rulers, bạn có thể làm như sau:
Bước 1: Nhấn tổ hợp phím Ctrl + R trên bàn phím.
Bước 2: Khi thanh Rulers hiện ra, bạn chỉ cần nhấp chuột vào vị trí bất kỳ trên thanh này và kéo xuống hoặc sang phải để tạo đường Guides theo ý muốn.
5.2 Tạo nhiều đường Guides cùng lúc giống hệ thống lưới
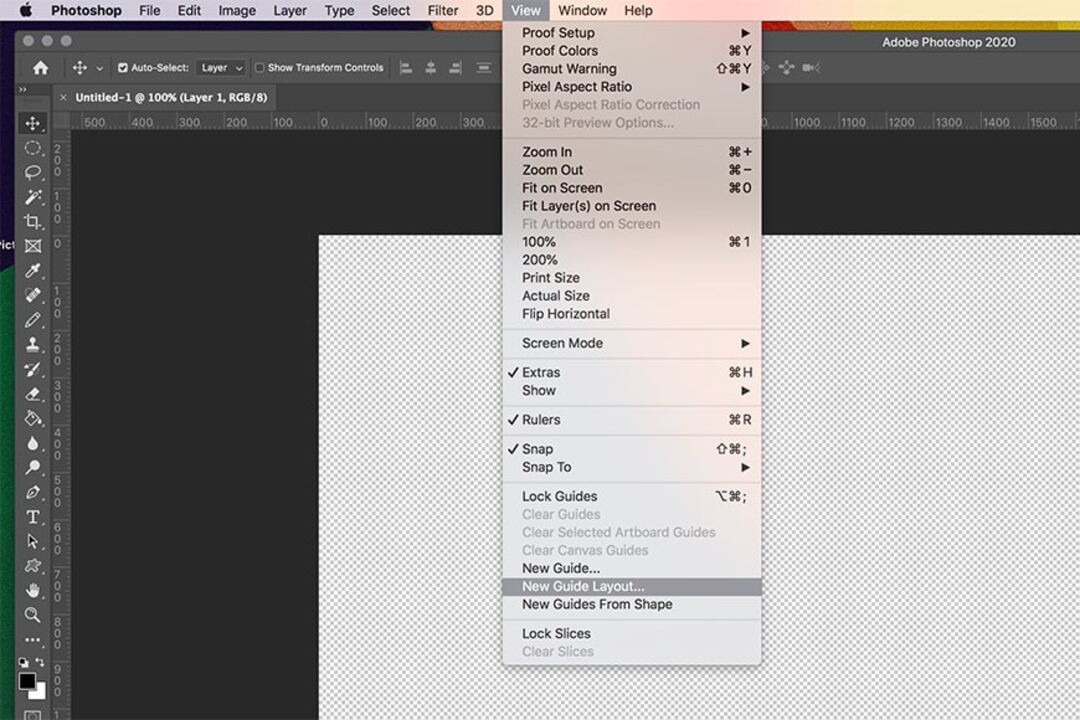
Bước 1: Nhấp vào View trên thanh công cụ và chọn New Guide Layout.

Bước 2: Trong hộp thoại New Guide Layout, bạn có thể thiết lập các tùy chọn sau:
- Preset: Chọn một tùy chọn có sẵn (như Default, 8, 12, 24…)
- Target: Chọn Canvas.
- Columns và Rows: Tích vào ô để thiết lập số lượng đường thẳng dọc và ngang (hàng), cùng với Width (khoảng cách giữa các đường thẳng, nếu để trống thì sẽ chia đều theo độ phân giải của bức ảnh) và Gutter (khoảng cách giữa 2 đường thẳng song song, nếu để trống thì sẽ không có đường thẳng song song).
- Margin: Đặt khoảng cách từ đường guide tới rìa của bức ảnh.
Mọi thay đổi sẽ được hiển thị ngay lập tức trong kết quả xem trước. Hãy tùy chỉnh cho đến khi các đường guide phù hợp với yêu cầu của bạn, sau đó nhấn OK để áp dụng.
Hy vọng rằng sau khi đọc bài viết của Công Ty Quảng Cáo Marketing Online Limoseo, bạn đã có cái nhìn tổng quan về cách bật lưới trong photoshop cũng như cách sử dụng Guides và áp dụng chúng vào công việc thiết kế của mình một cách hiệu quả.

